| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Як правило, в документі, коли згадується новий термін, він виділяється курсивом і дається його визначення. При використанні цього терміна в подальшому, він вважається вже відомим читачеві. Тег <dfn> застосовується для виділення таких термінів при їх першій появі в тексті.
Браузери відображають вміст контейнера <dfn> за допомогою курсиву.
Синтаксис
<dfn> Текст </dfn>
Закриваючий тег
Обов'язковий.
Атрибути
Для цього тега доступні універсальні атрибути і події .
Приклад
HTML5 IE Cr Op Sa Fx
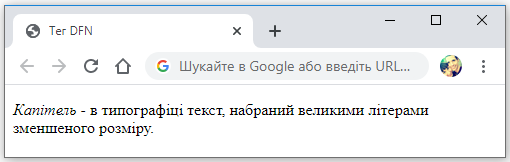
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title> Тег DFN </title> </head> <body> <p> <dfn> Капітель </dfn> - в типографіці текст, набраний великими літерами зменшеного розміру. </p> </body> </html>
Результат даного прикладу показаний нижче.

Браузери
Safari і Chrome не виділяють курсивом текст виділений тегом <dfn> .
