| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Подія onblur виникає при втраті елемента фокуса. Це зазвичай відбувається, якщо клацнути на інший елемент поточного документа. Подія onblur протилежно за своєю дією події onfocus .
Синтаксис
onblur="скрипт"
Значення
Значення за умовчанням
Ні.
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo>, <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Подія onblur </title> </head> <body> <form action=""> <p> <input type="text" value="Ім'я" onblur="alert (this.value)"> </p> <p> <input type="text" value="Прізвище" onblur="alert (this.value)"> </p> <p> <input type="text" value="Адреса" onblur="alert (this.value)"> </p> </form> </body> </html>
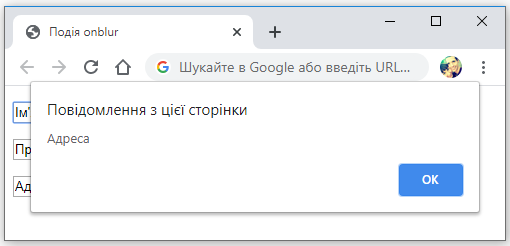
Результат даного прикладу показаний на рис. 1. При втраті фокуса за допомогою функції alert на екран виводиться значення поточного поля.