| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 2.0 + | 11.10 | 4.0 + | 3.6 + | 2.0 + | 2.0 + |
Опис
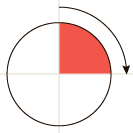
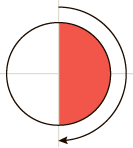
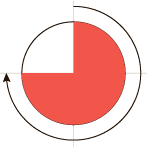
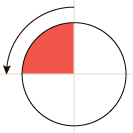
Задає кут нахилу. Позитивне значення відміряється за годинниковою стрілкою, негативне проти годинникової стрілки.
Синтаксис
Властивість: <кут> ;
Кут може здаватися в наступних одиницях.
- у градусах. Після значення пишеться deg . Повне коло дорівнює 360deg.
- У градах. Позначається як grad . Повне коло дорівнює 400grad,
- У радіанах. Позначається як rad . Повне коло дорівнює 2 π або приблизно 6.2832rad.
- У поворотах. Позначається як turn . Один коло дорівнює одному повороту і пишеться як 1turn.
Значення деяких кутів представлені в табл. 1.
 | 90deg=100grad=0.25turn ≈ 1.5708rad |
 | 180deg=200grad=0.5turn ≈ 3.1416rad |
 | 270deg=300grad=0.75turn ≈ 4.7124rad |
 | -90deg=-100grad=-0.25turn ≈ -1.5708rad |
Приклад
HTML5 CSS3 IE 9 Cr Op Sa 5.1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Градієнт під кутом </title>
<style>
body {background: #b3dced; background: -moz-linear-gradient (-45deg, #b3dced 0%, #29b8e5 50%, #bce0ee 100%); background: -webkit-linear-gradient (-45deg, #b3dced 0%, #29b8e5 50%, #bce0ee 100%); background: -o-linear-gradient (-45deg, #b3dced 0%, #29b8e5 50%, #bce0ee 100%); background: linear-gradient (-45deg, #b3dced 0%, #29b8e5 50%, #bce0ee 100%); } </style>
</head>
<body>
<p>
Увага, запитувана сторінка не знайдена! </p>
</body>
</html>
