Швидкий старт
Щоб відразу ж ввести в курс справи нетерплячих читачів, запропонуємо їм можливість створення веб-сторінки без послідовного вивчення правил HTML. По крайней мере, ви зумієте переконатися, що створення веб-сторінок досить проста штука.
У прикладі 1.1 наведено нескладний приклад такого коду.
Приклад 1.1. Перша веб-сторінка
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Моя перша веб-сторінка </title> </head> <body> <h1> Заголовок сторінки </h1> <p> Основний текст. </p> </body> </html>
Щоб подивитися результат прикладу в дії, виконайте наступні кроки.
1. У Windows відкрийте програму Блокнот ( або ).
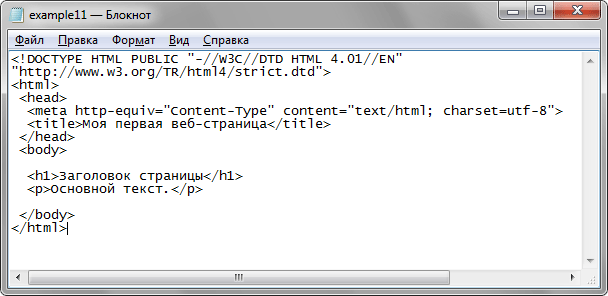
2. Наберіть або скопіюйте код в Блокноті (рис. 1.1).

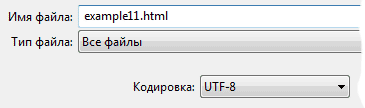
3. Збережіть готовий документ ( ) під ім'ям c: \ www \ example11.html, при цьому обов'язково поставте в діалоговому вікні збереження тип файлу: Всі файли і кодування UTF-8 (рис. 1.2). Зверніть увагу, що розширення у файлу повинна бути саме html.

4. Запустіть браузер Internet Explorer ( або ).
5. У браузері виберіть пункт меню і вкажіть шлях до вашого файлу.
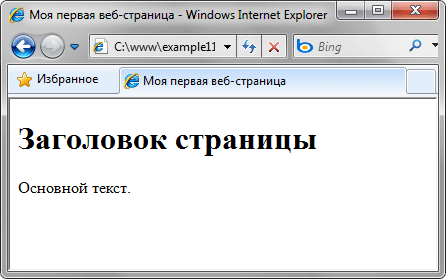
6. Якщо все зроблено правильно, то в браузері ви побачите результат, як показано на рис. 1.3.

В разі виникнення будь-яких помилок перевірте вірність набору коду відповідно до прикладу 1.1, розширення файлу (має бути html) і шлях до документа.
