Щоб додати зображення на веб-сторінку використовується тег <img> , атрибут src якого визначає адресу графічного файлу. Загальний синтаксис додавання зображення буде наступний.
<img src="URL" alt="альтернативний текст">
URL (Universal Resource Locator, універсальний покажчик ресурсів) являє собою шлях до графічного файлу. Для його вказівки можна використовувати як абсолютний, так і відносний адресу. Далі розглянемо кілька різних шляхів до графічного файлу для розміщення його на веб-сторінці. Для прикладу візьмемо файл з малюнком, який називається sample.gif і зберігається в папці images кореня сайту.
- Якщо на початку адреси варто слеш (символ /), це означає, що відлік йде від кореня сайту. Наприклад, адреса сайту — http://baklan.narod.ru, значить, написавши шлях до зображення як /images/bird.jpg, ми, тим самим говоримо сервера, що показати варто файл http://baklan.narod.ru/images/bird.jpg. Врахуйте, що подібні посилання зі слешем попереду працюють тільки на веб-сервері, на локальному комп'ютері вони діяти не будуть.
- Якщо перед адресою додається згадка протоколу http ( http://), то мова йде про абсолютну посиланням. Зображення завжди буде завантажуватися із зазначеної адреси в Інтернеті, навіть при збереженні веб-сторінки на локальний комп'ютер.
- Двокрапка зі слешем (../) на початку адреси говорить про те, що і малюнок і веб-сторінка знаходяться в різних папках, які розміщені на одному рівні. На рис. 10.1 показаний файл index.html, в який потрібно помістити малюнок pic.gif. Тоді відносний шлях до зображення з index.html буде ../ images/pic.gif . Можливі випадки зберігання файлів, що звернення з одного файлу до іншого перетворюється в набір двокрапок, наприклад: ../../../ images/pic.gif .

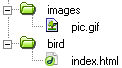
- Ім'я папки на початку шляху, без всяких Слеш і двокрапок, повідомляє, що і поточний файл і папка з зображенням знаходяться на одному рівні. Як показано на рис. 10.2, відносний шлях до малюнка pic.gif з файлу index.html буде images/pic.gif .

У прикладі 10.1 показано кілька способів додавання малюнка на веб-сторінку.
Приклад 10.1. Вставка зображення в документ
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Додавання малюнків </title> </head> <body> <p> <img src="http://webimg.ru/themes/cloverfield/images/ref_collage.gif" alt="Це абсолютний адреса розміщення зображення"> </p> <p> <img src="/example/images/home.png" alt="Адреса розміщення зображення щодо кореня сайту"> </p> <p> <img src="images/ home.png" alt="Адреса розміщення зображення щодо поточного HTML-документа"> </p> </body> </html>
Як правило, в якості формату графічного файлу виступає GIF і JPEG.
