| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Атрибут style застосовується для визначення стилю елемента за допомогою правил CSS.
Синтаксис
style="правила опису стилів"
Значення
як значення вказуються стильові правила: спочатку варто ім'я стильової властивості, потім через двокрапку його значення. Стильові властивості поділяються між собою крапкою з комою.
Значення за умовчанням
Ні.
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button> , <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span> , <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Приклад
HTML5 IE Cr Op Sa Fx
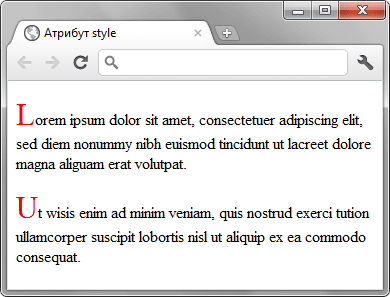
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Атрибут style </title> </head> <body> <p> <span style="color: red; font-size: 2em"> L </span> orem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p> <p> <span style="color: red; font-size: 2em"> U </span> t wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
Результат даного прикладу показаний на рис. 1.