| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Текст документа може бути набраний як на одній мові, так і містити вставки на інших мовах, які можуть відрізнятися за своїми правилами оформлений ия тексту. Наприклад, для російського, німецького та англійської мови характерні різні лапки, в які береться цитата. Щоб вказати мову, якою написаний текст всередині поточного елемента і застосовується атрибут lang . Браузер використовує його значення для правильного відображення деяких символів.
Синтаксис
lang="код мови"
Значення
Див. коди мов
Значення за умовчанням
Ні.
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <adress>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <Small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Атрибут lang </title>
<style>
p {font-size: 130%; /* Розмір тексту */ } q:lang(de) {quotes:"\ 201E" " \201C"; /* Вигляд лапок для німецької мови */ } q:lang(en) {quotes:"\ 201C" " \201D"; /* Вигляд лапок для англійської мови */ } q:lang(fr), q:lang(ua) { /* Вигляд лапок для української і французької мов */ quotes:"\ 00AB" " \00BB"; } </style>
</head>
<body>
<p>
Цитата французькою мовою: <q lang="fr">
Ce que femme veut, Dieu le veut </q>
. </p>
<p>
Цитата німецькою: <q lang="de">
Der Mensch, versuche die Gotter nicht </q>
. </p>
<p>
Цитата англійською: <q lang="en">
Те be or not to be </q>
. </p>
</body>
</html>
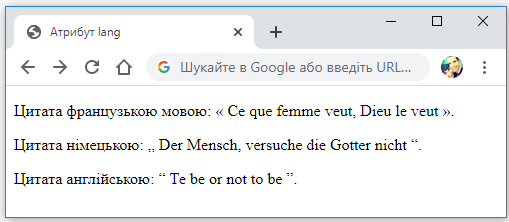
Результат даного прикладу показаний на рис. 1. Для відображення типових лапок в прикладі використовується стильова властивість quotes, а саме перемикання мови і відповідного виду лапок відбувається через атрибут lang, додається до тегу <q> .