| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Задає напрямок і відображення тексту — зліва направо або справа наліво. Браузери зазвичай самостійно розрізняють напрямок тексту, якщо він заданий в кодуванні Юнікод, але за допомогою атрибута dir можна вказати, в якому напрямку відображати текст. Для арабських і єврейських символів пріоритетним є напрям, закладене в Юнікод, тому на них атрибут dir діяти не буде.
Синтаксис
dir={ltr | rtl} Значення
- ltr
- Текст відображається як зазвичай — зліва направо.
- rtl
- Текст інвертується і відображається справа наліво.
Значення за умовчанням
ltr
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> , <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Приклад
HTML5 IE Cr Op Sa Fx
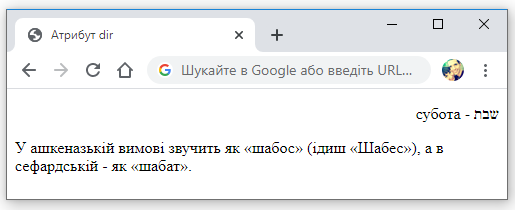
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Атрибут dir </title> </head> <body> <p dir="rtl"> שבת - субота </p> <p> У ашкеназькій вимові звучить як «шабос» (ідиш «Шабес»), а в сефардській - як «шабат». </p> </body> </html>
Результат даного прикладу показаний на рис. 1. У першому реченні змінився порядок слів.