| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 6.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
устанавл івает пристрій виведення, для якого призначена таблиця стилів. Для кожного пристрою — від кишенькового комп'ютера до принтера можна визначити свій власний стиль, який би враховував специфіку пристрою і підганяв під нього вигляд веб-сторінки.
Синтаксис
<style media="all | braille | handheld | print | screen | speech | projection | tty | tv"> ... </style>
Значення
- all
- Всі пристрої.
- braille
- пристрої, засновані на системі Брайля, призначені для сліпих людей.
- handheld
- наладоннике, смартфони, пристрої з малою шириною екрану.
- принтер начебто принтера.
- screen
- Екран монітора.
- speech
- Мовні синтезатори, а також програми для відтворення тексту вголос. Сюди ж входять мовні браузери.
- projection
- Проектор.
- tty
- Телетайпи, термінали, портативні пристрої з обмеженими можливостями екрану. Для них не повинні використовуватися пікселі як одиниці виміру.
- tv
- Телевізор.
Можна встановлювати відразу кілька значень, перераховуючи їх через кому.
Значення за умовчанням
screen
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Тег STYLE, атрибут media </title>
<style media="screen">
.window {background: #333; border: 1px solid red; font-size: 90%; color:#fc0; padding: 10px; } </style>
<style media="print">
.window {border: 1px solid black; font-family: Arial; font-size: 90%; font-weight: bold; color: black; padding: 10px} </style>
</head>
<body>
<div class="window">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
</body>
</html>
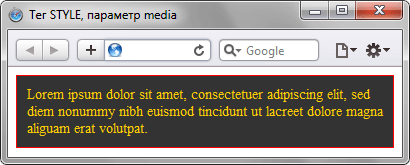
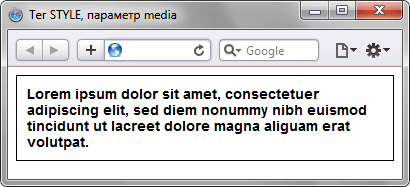
Результат даного прикладу продемонстрований на рис. 1, де застосовується стиль з атрибутом media="screen" . На рис. 2 показана та ж сторінка, але при цьому вже діє стиль для друку, заданий атрибутом media="print" . Результат емулюватися, оскільки стиль буде діяти тільки при відправці веб-сторінки на друк.