| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 6.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
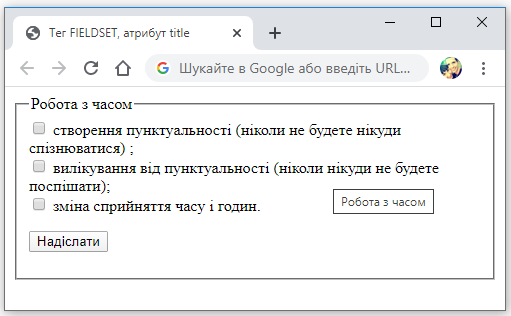
Додає співаючи няющій текст у вигляді підказки, яка відображається, коли курсор миші затримується на групі форми (рис. 1).

Синтаксис
<fieldset title="текст"> ... </fieldset>
Значення
Будь-яка текстова рядок. Рядок повинен полягати в подвійні або одинарні лапки.
Значення за умовчанням
Ні.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег FIELDSET, атрибут title </title> </head> <body> <form action="hand ler.php"> <fieldset title="Робота з часом"> <legend> Робота з часом </legend> <input type="checkbox"> створення пунктуальності (ніколи не будете нікуди спізнюватися) ; <br> <input type="checkbox"> вилікування від пунктуальності (ніколи нікуди не будете поспішати); <br> <input type="checkbox"> зміна сприйняття часу і годин. <p> <input type="submit"> </p> </fieldset> </form> </body> </html>
