| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 7.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Атрибут align визначає вирівнювання заголовка щодо таблиці. Результат його дії залежить від використовуваного браузера і встановленого значення.
Синтаксис
<caption align="left | right | top | bottom"> ... </caption>
Значення
- left
- У браузері Internet Explorer і Opera має заголовок зверху і вирівнює його по лівому краю таблиці. У Firefox заголовок розташовується зліва від таблиці. Safari і Chrome ігнорують це значення.
- right
- У браузері Internet Explorer і Opera має заголовок зверху таблиці і вирівнює його по правому краю таблиці. У браузері Firefox заголовок розташовується від таблиці справа. Safari і Chrome ігнорують це значення.
- top
- Тема розміщується перед таблицею по її центру.
- bottom
- Тема розміщується внизу таблиці по її центру.
Значення за умовчанням
top
Аналог CSS
Валідація
Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <!DOCTYPE> .
Приклад
HTML 4.01 IE Cr Op Sa Fx
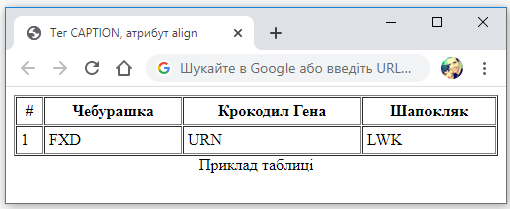
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег CAPTION, атрибут align </title> </head> <body> <table width="100%" border="1" cellspacing="1" cellpadding="4"> <caption align="bottom"> Приклад таблиці </caption> <tr> <th> #</th> <th> Чебурашка </th> <th> Крокодил Гена </th> <th> Шапокляк </th> </tr> <tr> <td> 1 </td> <td> FXD </td> <td> URN </td> <td> LWK </td> </tr> </table> </body> </html>
Результат даного прикладу показаний на рис. 1.