| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
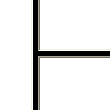
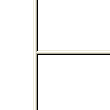
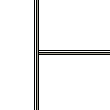
Визначає товщину межі між фреймами. За умовчанням лінія відображається тривимірної, використовуючи атрибути bordercolor і border можна налаштувати її вигляд на свій розсуд. Браузери по-різному інтерпретують атрибути тега <frameset> і показують лінію. Наприклад, для лінії чорного кольору товщиною 5 пікселів, її вигляд показаний на рис. 1.
 |  |  |
| Internet Explorer | Opera | Firefox |
Рис. 1. Вигляд межі в різних браузерах
Як видно з малюнка, Opera взагалі не змінює колір лінії, але справно відображає потрібну установку. Браузер Internet Explorer за товщину приймає середню частину лінії залиту чорним кольором, а Firefox — повну ширину або висоту, включаючи невеликі лінії з боків, що створюють ефект піднесеності.
Якщо у тега <frameset> встановлений атрибут framespacing="0", то браузер Opera взагалі не показує межу, а Internet Exporer ігнорує значення атрибутів bordercolor і border .
Синтаксис
<frameset border="значення"> ... </frameset>
Значення
Ціле позитивне число. Значення 0 приховує рамку.
Значення за умовчанням
Залежить від браузера і операційної системи.
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset //EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег FRAMESET, атрибут border </title> </head> <frameset rows="*" cols="80, *" bordercolor="black" border="5"> <frame src="left.html" name="leftFrame"> <frameset rows="80, *"> <frame src="top.html" name="topFrame"> <frame src="main.html" name="mainFrame"> </frameset> </frameset> </html>
