| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Подія onmouseup за своєю дією протилежно події onmousedown і відбувається при відпуску кнопки миші, поки курсо р знаходиться в межах елемента, до якого доданий атрибут onmouseup.
Синтаксис
onmouseup="скрипт"
Значення
Значення за умовчанням
Ні.
Застосовується до тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt> , <em>, <embed> ;, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead> ;, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Приклад
HTML5 IE Cr Op Sa Fx
<! DOCTYPE HTML>
<html>
<head>
<meta charset=" utf-8 ">
<title>
Параметр onmouseup </title>
<script>
function hi () {document.getElementById (" layer2 "). innerHTML +=" хи " ;; } </script>
<style type=" text/css ">
#Layer1 {background: # fc0; /* Колір фону */ padding: 30px 10px; /* Поля навколо тексту * /} </style>
</head>
<body onmouseup=" if (window.interval) clearInterval (interval) ">
<div id=" layer1 " onmousedown=" interval=setInterval ( 'hi ()', 10) ">
Клацніть всередині </div>
<div id=" layer2 ">
</div>
</body>
</html>
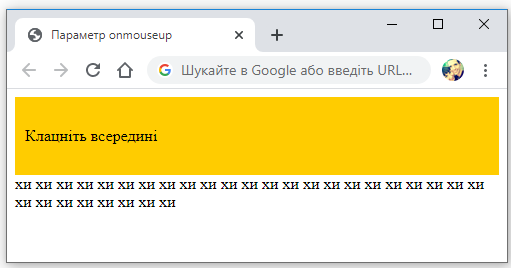
В даному прикладі при наведенні курсору на помаранчевий шар і натисканні на кнопку миші виводиться текст «хі» (рис. 1), до тих пір, поки кнопку не відпустять.

Рис. 1. Використання події onmouseup
