| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 4.0 + | 7.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Подія onmouseout спрацьовує, коли курсор миші виходить за межі елемента, до якого додається па параметром onmouseout . Ця подія зазвичай працює в зв'язці з параметром onmouseover .
Синтаксис
onmouseout="скрипт"
Значення
Значення за умовчанням
Ні.
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em> , <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp> .
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Подія onmouseout </title>
<script type="text/javascript">
function resize (img, x, y) {img.width=x; img.height=y; } </script>
</head>
<body>
<p>
<img src="images/figure.jpg" alt="" onmouseout="resize (this, 100, 111)" onmouseover="resize (this, 200, 222)">
</p>
</body>
</html>
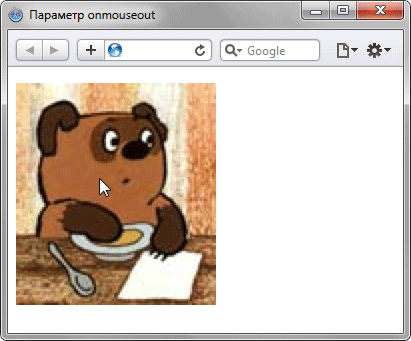
В даному прикладі при наведенні курсору на зображення воно збільшується в розмірах (рис. 1), а при відведені курсора за межі картинки, змінює розміри на вихідні.

Браузери
Internet Explorer до версії 6.0 включно містить помилку при роботі з зображеннями, події onmouseover і onmouseout для тега <img> не обробляються.
