| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Подія onmousemove використовується для визначення переміщення курсора миші в будь-якому напрямку екрану. Ця подія застосовується для створення різних ефектів, пов'язаних з курсором миші: спливаючі підказки, перетягування об'єктів і ін.
Синтаксис
onmousemove="скрипт"
Значення
Значення за умовчанням
Ні.
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Приклад
HTML5 IE Cr Op Sa Fx 6
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Подія onmousemove </title>
<script>
function mouseCoords (e) {//Для браузера IE if (document.all) {x=event.x + document.body.scrollLeft; y=event.y + document.body.scrollTop; //Для інших браузерів} else {x=e.pageX; //Координата X курсора y=e.pageY; //Координата Y курсору} document.getElementById (" coords"). InnerHTML="X:" + X +", Y:" + Y; } </script>
<style type="text/css">
html, body {height: 100%; /* Висота документа */ margin: 0; /* Прибираємо оступився на сторінці */ } #coords {background: #333; /* Колір фону */ color: #fff; /* Колір тексту */ padding: 5px; /* Поля навколо тексту */ } </style>
</head>
<body onmousemove="mouseCoords (event)">
<div id="coords">
</div>
</body>
</html>
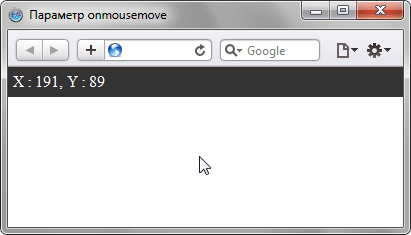
В даному прикладі на сторінці виводяться поточні координати курсору миші (рис. 1).