| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає стиль для елемента, якщо заданий специфічний атрибут тега. Його значення в даному випадку не важливо.
Синтаксис
[атрибут] {Опис правил стилю} E [атрибут] {Опис правил стилю}
Стиль застосовується до тих тегам, всередині яких були додані вказаний атрибут. Пропуск між ім'ям селектора і квадратними дужками не допускається.
Приклад
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Селектори атрибутів </title>
<style>
q{
font-style: italic; /* Курсив */
quotes:"\00AB" "\00BB"; /* Змінюємо вигляд лапок в цитаті */
}
q[title] {
color: maroon; /* Колір тексту */
}
</style>
</head>
<body>
<p>
Продовжуючи відомий закон Мерфі, який говорить: <q>
Якщо неприємність може трапитися, то вона обов'язково трапиться </q>
, можемо ввести своє спостереження: <q title="З законів Фергюссона-Мержевіч">
Якщо веб-сторінка буде коректно відображатися в одному браузері, з'ясується, що вона неправильно показується в іншому</q>
. </p>
</body>
</html>
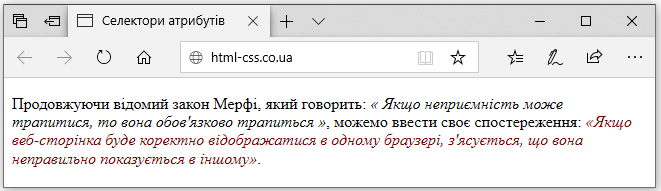
Результат прикладу показаний на рис. 1.

В даному прикладі змінюється колір тексту усередині контейнера <q> , коли до нього додається атрибут title . Зверніть увагу, що для селектора q [title] немає потреби повторювати стильові властивості, оскільки вони успадковуються від селектора q .
