| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Вносить в елемент хвилеподібні спотворення щодо вертикальної осі.
Синтаксис
filter: progid: DXImageTransform.Microsoft.Wave (параметри)
параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- add
- Повідомляє, чи повинен оригінал перекривати спотворене зображення. true — оригінал відображається поверх спотвореного зображення; false — спотворене зображення виводиться поверх оригіналу.
- freq
- Встановлює число хвиль. За умовчанням 3.
- lightStrength
- Задає різницю між освітленням верхніх і нижніх хвиль. Значення вказується в процентах від 0 до 100. За умовчанням 100.
- phase
- Встановлює зміщення фази, з якої починається синусоїда. Значення може бути від 0 до 100. За умовчанням 0.
- strength
- Встановлює інтенсивність хвиль в пікселах. За умовчанням 5.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
.wave {filter: progid: DXImageTransform.Microsoft.Wave (strength=6, freq=3, lightStrength=20, add=0, phase=90); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Їжачок">
<img src="images/igels.png" alt="Їжачок" class="wave">
</p>
<p class="wave">
Приклад тексту </p>
</body>
</html>
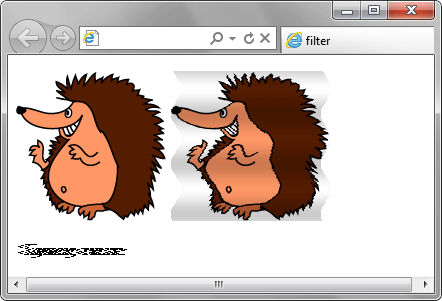
Результат даного прикладу показаний на рис. 1. Зверніть увагу, що текст став нечитабельним і з'явилася горизонтальна смуга прокрутки.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
