При великій кількості таблиць на сторінці кожної з них зручно задати заголовок, що містить назву таблиці і її опис. Для цієї мети в HTML існує спеціальний тег <caption> , який встановлює текст і його положення щодо таблиці. Найпростіше розміщувати текст по центру таблиці зверху або знизу від неї, в інших випадках браузери по різному інтерпретують атрибути тега <caption> , через що результат виходить неоднаковий. За умовчанням заголовок поміщається зверху таблиці по центру, його ширина не перевищує ширини таблиці і в разі довгого тексту він автоматично переноситься на новий рядок. Для зміни положення заголовка у тега <caption> існує атрибут align, який може набувати таких значень.
- left — вирівнює заголовок по лівому краю таблиці. Браузер Firefox має текст збоку від таблиці, Internet Explorer і Opera розташовують заголовок зверху, вирівнюючи його по лівому краю.
- right — в браузері Internet Explorer і Opera має заголовок зверху таблиці і вирівнює його по правому краю таблиці. Firefox відображає заголовок праворуч від таблиці.
- center — заголовок розташовується зверху таблиці по її центру. Таке розташування задано в браузерах за умовчанням.
- top — результат аналогічний дії атрибута center, але на відміну від нього входить в специфікацію HTML 4 і розуміється всіма браузерами.
- bottom — заголовок розміщується внизу таблиці по її центру.
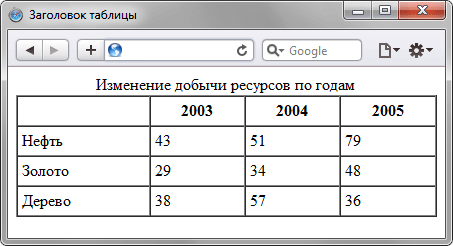
У прикладі 12.7 показано, як встановити заголовок зверху таблиці. Зверніть увагу, що тег <caption> знаходиться всередині контейнера <table> , це його стандартне місце.
Приклад 12.7. Створення заголовка таблиці
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Заголовок таблиці </title> </head> <body> <table width="100%" border="1" cellpadding="4" cellspacing="0"> <caption> Зміна видобутку ресурсів по роках </caption> <tr> <th> </th> <th> 2003 </th> <th> 2004 </th> <th> 2005 </th> </tr> <tr> <td> Нафта </td> <td> 43 </td> <td> 51 </td> <td> 79 </td> </tr> <tr> <td> Золото </td> <td> 29 </td> <td> 34 </td> <td> 48 </td> </tr> <tr> <td> Дерево </td> <td> 38 </td> <td> 57 </td> <td> 36 </td> </tr> </table> </body> </html>
Нижче показаний результат даного прикладу (рис. 12.9).