Заголовки виконують важливу функцію на веб-сторінці. По-перше, вони показують важливість розділу, до якого відносяться. Чим більше заголовок і його « вага » , Тим більше він значимий. Згадайте, що в газетах і журналах передовиці набрані великим шрифтом, тим самим, залучаючи до них увагу і кажучи: « ось це треба читати обов'язково » . По-друге, за допомогою різних заголовків легко регулювати розмір тексту. Чим вище рівень заголовка, тим більше розмір шрифту. Самим верхнім рівнем є рівень 1 ( <h1> ), а самим нижнім — рівень 6 ( <h6> ). І, по-третє, пошукові системи додають рейтинг тексту, якщо він знаходиться всередині тега заголовка. Це важливо для розкрутки сайту і для його заняття перших рядків видачі результату в пошуковій системі за ключовими словами.
Синтаксис створення заголовків показаний в прикладі 7.3.
Приклад 7.3. Додавання заголовків
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Заголовки в тексті </title> </head> <body> <h1> Тема першого рівня </h1> <h2> Тема другого рівня </h2> <h3> Тема третього рівня </h3> <h4> Тема четвертого рівня </h4> <h5> Тема п'ятого рівня </h5> <h6> Тема шостого рівня </h6> </body> </html>
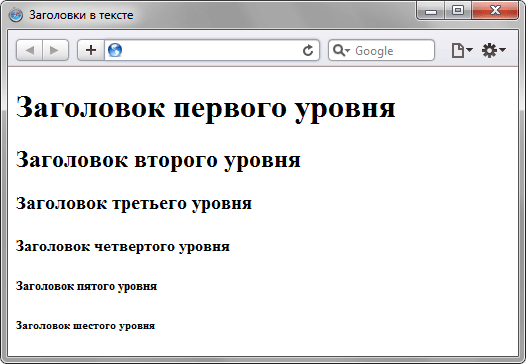
Результат даного прикладу показаний на рис. 7.3. Вміст тега <h1> відображається найбільшим шрифтом жирного накреслення, а <h6> — найдрібнішим.

Як правило, на веб-сторінці застосовують заголовки з першого по третій рівень, їх цілком достатньо. Рідко коли доводиться використовувати заголовки нижчого рівня.
