Об'єднання осередків має деякі недоліки, тому цей метод створення таблиць можна використовувати повсюдно. Для прикладу розглянемо приклад 12.5, де задається висота комірки за допомогою атрибута height .
Приклад 12.5. Явно задана висота осередку
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Об'єднання осередків </title> </head> <body> <table width="100%" border="1" cellpadding="4" cellspacing="0"> <tr> <td width="100" valign="top"> Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat. </td> <td rowspan="2" valign="top"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. </td> </tr> <tr> <td height="40"> Lorem ipsum </td> </tr> </table> </body> </html>
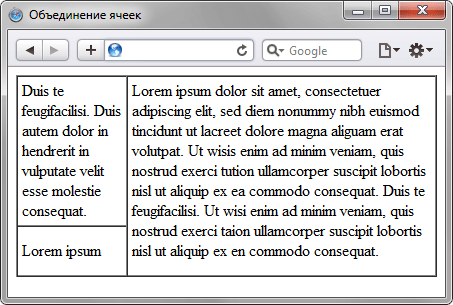
Результат даного прикладу показаний на рис. 12.7.

Ліва нижня комірка згідно з кодом HTML має висоту 40 пікселів, але оскільки висота вмісту правої колонки більше, ніж вміст лівої колонки, то висота осередку змінюється. Виходить, що атрибут height в даному випадку ігнорується. Зауважимо, що дана особливість проявляється тільки в браузері Opera, а й інші браузери можуть відображати складні таблиці з помилками. Це часто виражається в тих таблицях, де явно встановлюється висота осередків і їх об'єднання по вертикалі. Для спрощення верстки застосовується прийом з вкладеними таблицями.
Суть ідеї проста — в комірку вкладається ще одна таблиця зі своїми параметрами. Оскільки ці таблиці в якомусь сенсі незалежні, то можна створювати досить химерні конструкції. Щоб вкладена таблиця займала всю ширину осередку, таблиці треба задати ширину 100%.
У прикладі 12.6 показаний приклад використання вкладених таблиць для створення двох колонок і навігації.
Приклад 12.6. Вкладені таблиці
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Вкладені таблиці </title> </head> <body> <table width="100%" border="0" cellpadding="5" cellspacing="0"> <tr> <td width="150" valign="top" bgcolor="#f0f0f0"> <table width="100%" cellpadding="2" cellspacing="1"> <tr> <td bgcolor="#ffffff"> Lorem </td> </tr> <tr> <td bgcolor="#ffffff"> Ipsum </td> </tr> <tr> <td bgcolor="#ffffff"> Dolor </td> </tr> <tr> <td bgcolor="#ffffff"> Sit </td> </tr> <tr> <td bgcolor="#ffffff"> Amet </td> </tr> </table> </td> <td valign="top" bgcolor="#ffffee"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </td> </tr> </table> </body> </html>
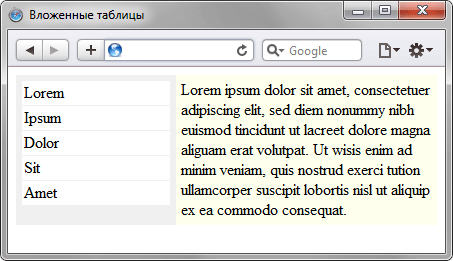
Результат даного прикладу показаний на рис. 12.8.

В даному макеті за допомогою таблиці створюється дві колонки, причому ліва колонка має фіксовану ширину 150 пікселів. Щоб створити щось на зразок навігації, всередину осередки додана ще одна таблиця з шириною 100%.
Як видно з рис. 12.8, якщо не ставити межі, то визначити наявність таблиць по виду веб-сторінки досить складно. З цієї причини таблиці досі активно застосовуються для верстки складних макетів.
