Вирівнювання тексту визначає його зовнішній вигляд і орієнтацію країв абзацу та може виконуватися по лівому краю, правому краю, по центру або по ширині. Найбільш поширений варіант — вирівнювання по лівому краю, коли зліва текст зсувається до краю, а правий залишається нерівним. Вирівнювання по правому краю і по центру в основному використовується в заголовках і короткий зміст. Слід мати на увазі, що при використанні вирівнювання по ширині, в тексті між словами можуть з'явитися великі інтервали, що не дуже красиво.
Для установки вирівнювання тексту зазвичай використовується тег параграфа <p> з атрибутом align, який визначає спосіб вирівнювання. Також блок тексту допустимо вирівнювати за допомогою тега <div> з аналогічним атрибутом align . Він може приймати наступні значення:
- left — вирівнювання по лівому краю, задається за умовчанням;
- right — вирівнювання по правому краю;
- center — вирівнювання по центру;
- justify — вирівнювання по ширині (одночасно по правому і лівому краю). Це значення працює тільки для тексту, довжина якого більше, ніж один рядок.
Атрибут align можна застосовувати як для тексту, так і для заголовків (приклад 7.4).
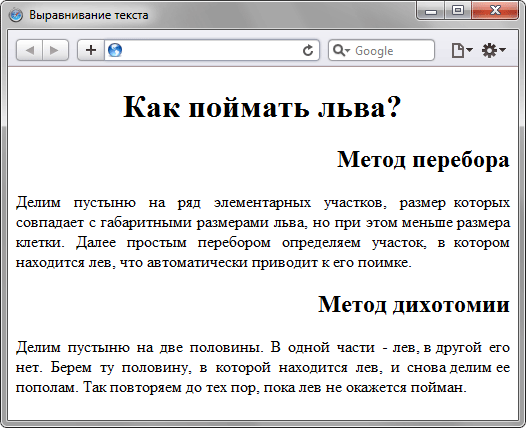
Приклад 7.4. Способи вирівнювання тексту
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Вирівнювання тексту </title> </head> <body> <h1 align="center"> Як спіймати лева? </h1> <h2 align="right"> Метод перебору </h2> <p align="justify"> Ділимо пустелю на ряд елементарних ділянок, розмір яких збігається з габаритними розмірами лева, але при цьому менше розміру клітини. Далі простим перебором визначаємо ділянку, в якому знаходиться лев, що автоматично призводить до його затримання. </p> <h2 align="right"> Метод дихотомії </h2> <p align="justify"> Ділимо пустелю на дві половини. В одній частині - лев, в іншій його немає. Беремо ту половину, в якій знаходиться лев, і знову ділимо її навпіл. Так повторюємо до тих пір, поки лев не опиниться спійманий. </p> </body> </html>
Результат даного прикладу показаний на рис. 7.4.