Для завдання вирівнювання таблиці по центру веб-сторінки або по одному з її країв призначений атрибут align тега <table> . Результат буде помітний лише в тому випадку, якщо ширина таблиці не займає всю доступну область, іншими словами, менше, ніж 100%. Насправді align не тільки встановлює вирівнювання, а й змушує текст обтікати таблицю з інших сторін аналогічно поведінці тега <img> . У прикладі 12.2 показано вирівнювання таблиці по правому краю і її обтікання текстом.
Приклад 12.2. Вирівнювання таблиці по правому краю
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Вирівнювання таблиці </title> </head> <body> <table width="200" bgcolor="#c0c0c0" cellspacing="0" cellpadding="5" border="1" align="right"> <tr> <td> Вміст таблиці </td> </tr> </table> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p> </body> </html>
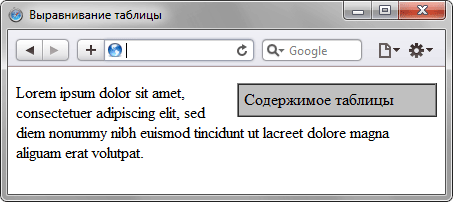
В даному прикладі створюється таблиця з фоном сірого кольору і вирівнюванням по правому краю. Результат прикладу показаний на рис. 12.4.

За умовчанням таблиця формується у вигляді сітки, при цьому в кожному рядку таблиці міститься однакова кількість осередків. Такий варіант цілком підходить для формування простих таблиць, але абсолютно не годиться для тих випадків, коли має бути зроблено складну таблицю. У подібних ситуаціях застосовуються два основні методи: об'єднання осередків і вкладені таблиці.
