Завдяки універсальності таблиць, великій кількості параметрів, які керують їх видом, таблиці надовго стали певним стандартом для верстки веб-сторінок. Таблиця з невидимою рамкою схожа на модульну сітку, в блоках якої зручно розміщувати елементи веб-сторінки. Тим не менш, це не зовсім правильний підхід, адже кожен об'єкт HTML визначено для своїх власних цілей і якщо він використовується не за призначенням, причому повсюдно, це означає, що альтернатив немає. Так воно і було довгий час, поки на зміну таблиць при верстці сайтів не прийшли шари. Це не означає, що шари тепер використовуються часто-густо, але тенденція вже намітилася чітко — таблиці застосовуються для розміщення табличних даних, а шари — для верстки та оформлення.
Створення таблиці
Таблиця складається з рядків і стовпців осередків, які можуть містити текст і малюнки. Зазвичай таблиці використовуються для впорядкування і представлення даних, однак можливості таблиць цим не обмежуються. C допомогою таблиць зручно верстати макети сторінок, розташувавши потрібним чином фрагменти тексту і зображень.
Для додавання таблиці на веб-сторінку використовується тег <table> . Цей елемент служить контейнером для елементів, що визначають вміст таблиці. Будь-яка таблиця складається з рядків і осередків, які задаються відповідно за допомогою тегів <tr> і <td> . Таблиця повинна містити хоча б одну клітинку (приклад 12.1). Допускається замість тега <td> використовувати тег <th> . Текст в осередку, оформленої за допомогою тега <th> , відображається браузером шрифтом жирного накреслення і вирівнюється по центру осередки. В іншому, різниці між осередками, створеними через теги <td> і <th> немає.
Приклад 12.1. Створення таблиці
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег TABLE </title> </head> <body> <table border="1" width="100%" cellpadding="5"> <tr> <th> Комірка 1 </th> <th> Комірка 2 </th> </tr> <tr> <td> Комірка 3 </td> <td> Комірка 4 </td> </tr> </table> </body> </html>
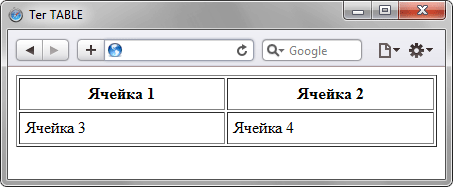
Порядок розташування осередків і їх вигляд показаний на рис. 12.1.