Список визначень складається з двох елементів — терміна і його визначення. Сам список задається за допомогою контейнера <dl> , термін — тегом <dt> , а його визначення — за допомогою тега <dd> . Вкладення тегів для створення списку визначень продемонстровано в прикладі 11.5.
Приклад 11.5. Загальна структура списку визначень
<dl> <dt> Термін 1 </dt> <dd> Визначення 1 </dd> <dt> Термін 2 </dt> <dd> Визначення 2 </dd> </dl>
Список визначень добре підходить для розшифровки термінів, створення глосарію, словника, довідника і т.д. У прикладі 11.6 показано одне з можливих використань цього виду списку.
Приклад 11.6. Створення списку визначень
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Список визначень </title> </head> <body> <dl> <dt> Тег </dt> <dd> Тег - це спеціальний символ розмітки, який застосовується для вставки різних елементів на веб-сторінку таких як: малюнки, таблиці, посилання та ін., І для зміни їх виду. </dd> <dt> HTML-документ </dt> <dd> Звичайний текстовий файл, який може містити в собі текст, теги та стилі. Зображення та інші об'єкти зберігаються окремо. Вміст такого файлу зазвичай називається HTML-код. </dd> <dt> Сайт </dt> <dd> Cайт - це набір окремих веб-сторінок, які пов'язані між собою посиланнями і єдиним оформленням. </dd> </dl> </body> </html>
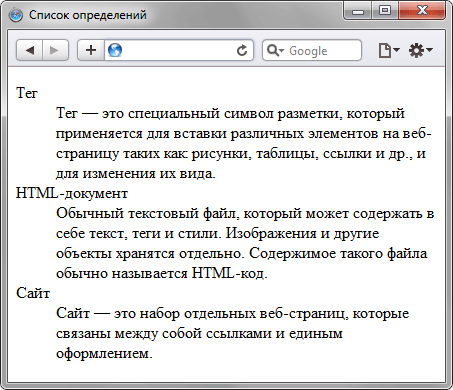
Результат прикладу показаний на рис. 11.5.

Як видно на зображенні, текст терміна притискається до лівого краю вікна браузера, а його визначення зсувається вправо.
