Посилання є основою гіпертекстових документів і дозволяють переходити з однієї веб-сторінки на іншу. Особливість їх полягає в тому, що сама посилання може вести не тільки на HTML-файли, але і на файл будь-якого типу, причому цей файл може розміщуватися зовсім на іншому сайті. Головне, щоб до документа, на який робиться посилання, був доступ. Іншими словами, якщо шлях до файлу можна вказати в адресному рядку браузера, і файл при цьому буде відкритий, то на нього можна зробити посилання.
Для створення посилання необхідно повідомити браузеру, що є посиланням, а також вказати адресу документа, на який варто зробити посилання. Обидва дії виконуються за допомогою тега <a> . Загальний синтаксис створення посилань наступний.
<a href="URL"> текст посилання </a>
Атрибут href визначає URL (Universal Resource Locator, універсальний покажчик ресурсу), іншими словами, адреса документа, на який варто перейти, а вміст контейнера <a> є посиланням. Текст, розташований між тегами <a> і </a> , за умовчанням стає синього кольору і підкреслюється. У прикладі 8.1 показано створення декількох посилань на різні веб-сторінки.
Приклад 8.1. Додавання посилань
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> Посилання на сторінці </title> </head> <body> <p> <a href="dog.html"> Собаки </a> </p> <p> <a href="cat.html"> Кішки </a> </p> </body> </html>
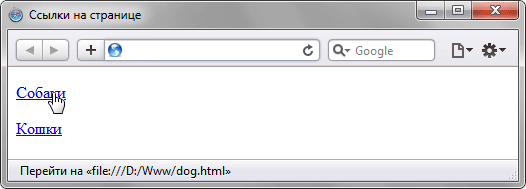
В даному прикладі створюються два посилання з різними текстами. При натисканні по тексту « Собаки » у вікні браузера відкриється документ dog.html, а при натисканні на « Кішки » — файл cat.html.
Результат прикладу показаний на рис. 8.1. Зверніть увагу, що при наведенні курсору миші на посилання, в рядку стану браузера відображається повний шлях до посилається файлу.

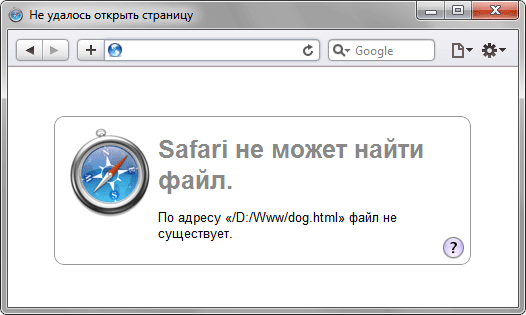
Якщо вказана посилання на файл, якого не існує, наприклад, його ім'я в атрибуті href набрано з помилкою, то таке посилання називається бите . Битих посилань варто категорично уникати, оскільки вони вводять відвідувачів сайту в оману. Так, при натисканні на посилання з прикладу 8.1 в браузері Safari відкриється не сам документ, а вікно з попередженням (рис. 8.2).

Природно, подібне повідомлення буде відрізнятися в браузерах, але сенс залишається один — документ, на який веде посилання, не може бути відкритий. Щоб не виникало подібних помилок, тестируйте всі посилання на їх працездатність і відразу ж усувайте наявні похибки.
Файл по посиланню відкривається у вікні браузера тільки в тих випадках, коли браузер знає тип документа. Але оскільки посилання можна зробити на файл будь-якого типу, то браузер не завжди може відобразити документ. При цьому виводиться повідомлення, як варто обробити файл — відкрити його або зберегти в зазначену папку. Наприклад, в браузері Firefox виводиться насту
