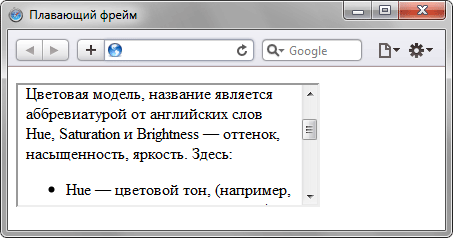
Розмова про фрейми буде неповним без згадки плаваючих фреймів. Так називається фрейм, який можна додавати в будь-яке місце веб-сторінки. Ще одне його назва — вбудований фрейм, він називається так через свою особливість вбудовуватися прямо в тіло веб-сторінки. На рис. 13.4 наведено приклад такого фрейму.

У фрейм можна завантажувати HTML-документ і прокручувати його вміст незалежно від решти матеріалу на веб-сторінці. Розміри кадру встановлюються самостійно згідно дизайну сайту або власних уподобань.
Створення плаваючого фрейма відбувається за допомогою тега <iframe> , він має обов'язковий атрибут src, який вказує на завантаження у фрейм документ (приклад 13.10).
приклад 13.10. Використання тега <iframe>
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> Плаваючий фрейм </title> </head> <body> <p> <iframe src="hsb.html" width="300" height="120"> </iframe> </p> </body> </html>
В даному прикладі ширина і висота фрейму встановлюється через атрибути width і height . Сам завантажується у фрейм файл називається hsb.html. Зауважте, що якщо вміст не поміщається цілком в відведену область, з'являються смуги прокрутки.
Ще одна зручність плаваючих фреймів полягає в тому, що в нього можна завантажувати документи за посиланням. Для цього потрібно задати ім'я фрейма через атрибут name, а в тезі <a> вказати це ж ім'я в атрибуті target (приклад 13.11).
приклад 13.11. Завантаження документа у фрейм
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> Плаваючий фрейм </title> </head> <body> <p> <a href="rgb.html" target="color"> RGB </a> | <a href="cmyk.html" target="color"> CMYK </a> | <a href="hsb.html" target="color"> HSB </a> </p> <p> <iframe src="model.html" name="color" width="100%" height="200"> </iframe> </p> </body> </html>
В даному прикладі додано кілька посилань, вони відкриваються у фреймі з ім'ям color .
Тег <iframe> проходить валідацію тільки при використанні перехідного <!DOCTYPE> .
