Для перевірки веб-сторінок на наявність помилок і зауважень існує безліч шляхів і способів. Умовно вони діляться на онлайнові і локальні. Онлайнові призначені для перевірки сторінок за допомогою браузера через Інтернет, а локальні використовуються для перевірки документів на своєму комп'ютері. Далі розглянемо популярні методи валідації документів.
validator.w3.org
За адресою http://validator. w3.org розташовується, мабуть, найпоширеніший інструмент для перевірки окремих сторінок на валідність. Цей сайт пропонує три способи перевірки: за адресою, локального файлу і введеного в форму коду.
Перевірка за адресою
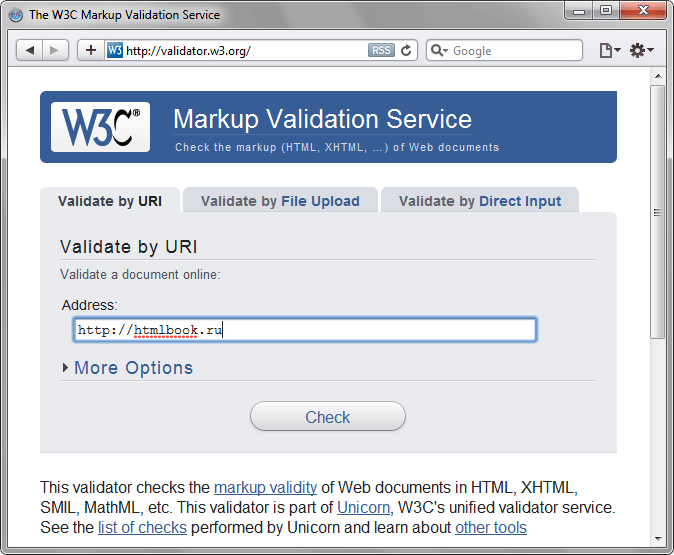
Якщо ваш сайт вже опублікований в Інтернеті, то будь-яку сторінку можна перевірити, вводячи в текстове поле її адресу (рис. 14.1).

Так, вводячи в формі « Validate by URI » (Валідація за адресою) і натиснувши кнопку (перевірити) отримаємо повідомлення про те, валідний документ чи ні.
Хоча в текстовому полі вводиться адреса сайту, перевіряється не сайт цілком, а тільки одна головна сторінка. Врахуйте, що, наприклад, адреса рівнозначний введенню /index.php.
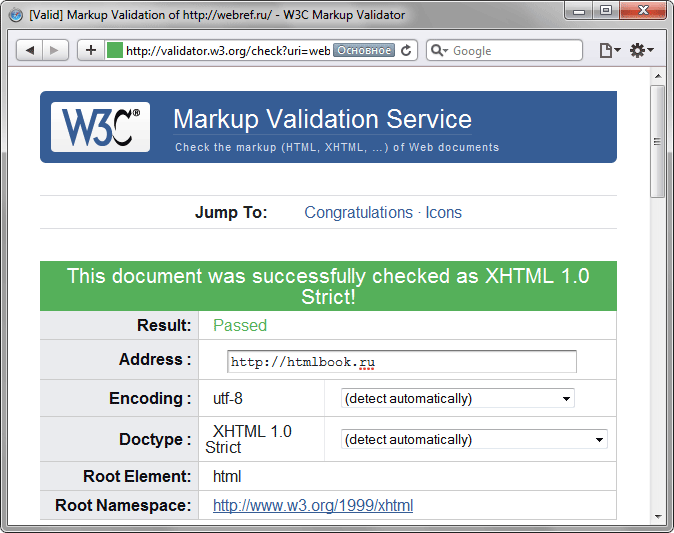
Валідатор перевіряє HTML-код сторінки і в разі відсутності помилок доповідає про валідності документа (рис. 14.2).

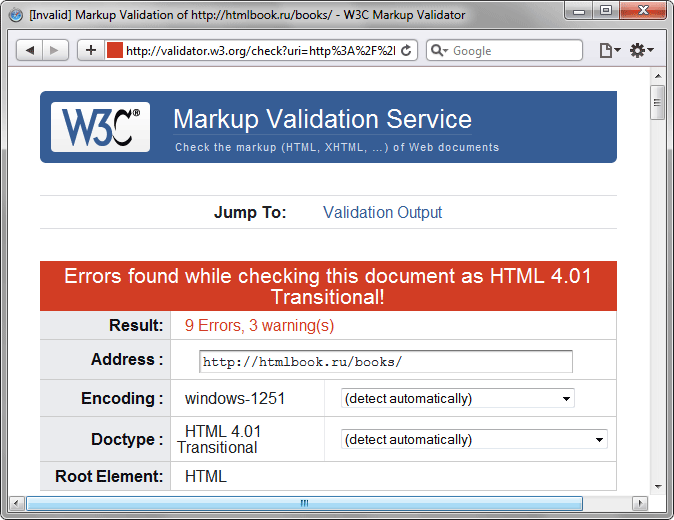
При виявленні помилок виводиться повідомлення про те, що сторінка не валидна і список помилок із зазначенням рядків, де зустрічаються помилки (рис. 14.3).

Перевірка локальних файлів
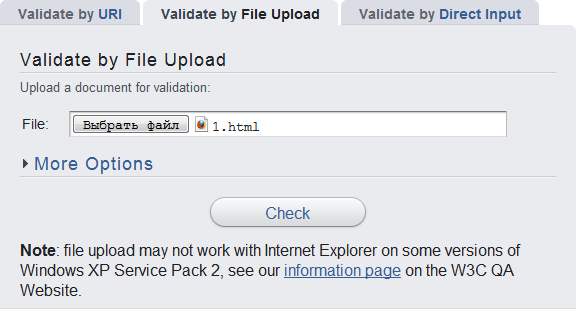
Документи, ще не виставлені в Інтернеті, можна перевірити за допомогою форми під назвою « Validate by File Upload » (Валідація завантажених файлів), як показано на рис. 14.4.

Спочатку варто вказати шлях до HTML-файлу, після чого натиснути кнопку . Файл буде завантажений на сервер і перевірений на помилки.
Використання форми для введення коду
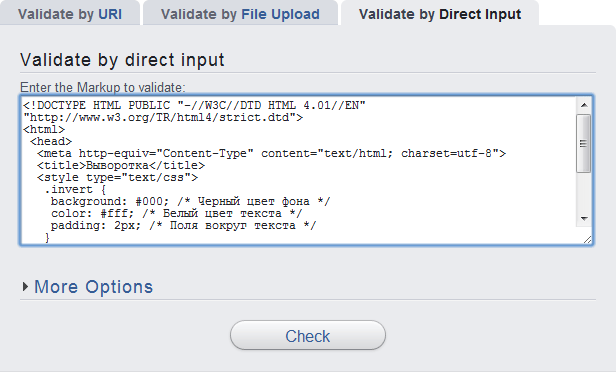
В деяких випадках потрібно перевірити код без збереження його в окремий файл. В цьому випадку стане в нагоді форма для прямого набору тексту і відправки його на сервер для валідації (рис. 14.5).

Розширення HTML Validator для браузера Firefox
Популярність браузера Firefox обумовлена наявністю для нього великої кількості різноманітних розширень - програм, які додають нові можливості в браузер. Розширення побудовані по відкритій технології і написати їх може будь-який розробник. Чи не залишені без уваги і веб-розробником - для їх зручності створено безліч розширень, в тому числі і для валідації документа прямо в браузері. В даному випадку нас цікавить HTML Validator. Ця програма побудована за тією ж технологією, що і валідатор W3C, але не вимагає підключення до Інтернету і працює прямо « на льоту ».
Де скачати http://users.skynet.be/mgueury/mozilla/
Установка розширення
Після скачування файлу встановити розширення можна декількома способами.
1. Через менеджер розширень
Запустіть Firefox і відкрийте меню . Перетягніть мишею долучення (він має розширення xpi) у вікно. Далі розширення буде встановлено автоматично.
2. За допомогою відкриття файлу
Виберіть в меню Firefox пункт і вкажіть шлях до файлу з розширенням, подальші дії браузер виконає сам.
3. Копіювання файлу в папку extension
Відкрийте папку на диску, де встановлено Firefox (наприклад c: \ Program Files \ Mozilla Firefox) і знайдіть в ній підпапку extension, в яку необхідно скопіювати розширення. Після запуску браузера подальша установка пройде самостійно.
Всі наведені методи установки вимагають перезавантаження браузера після установки розширення. Робота HTML Validator починається відразу ж після повторного запуску Firefox.
Якщо зазначені способи з яких-небудь причин не допомогли, ви можете звернутися на сайт підтримки браузера Mozilla Firefox і прочитати про всі можливі методи установки розширень за адресою http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Використання HTML Validator
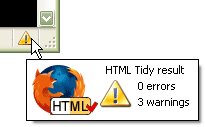
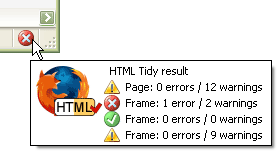
При відкритті веб-сторінки HTML Validator починає відразу ж свою роботу, і результат перевірки відображається в рядку стану, в її правому нижньому кутку у вигляді невеликої картинки . Зображення залежить від статусу перевірки і показано на рис. 14.6.



Гурток з галочкою (рис. 14.6а) показує, що документ пройшов, жовтий трикутник зі знаком оклику (рис. 14.6б) - за кодом є зауваження, які можуть бути виправлені автоматичні. А червоний гурток з хрестиком (рис. 14.6в) попереджає, що є серйозні помилки.
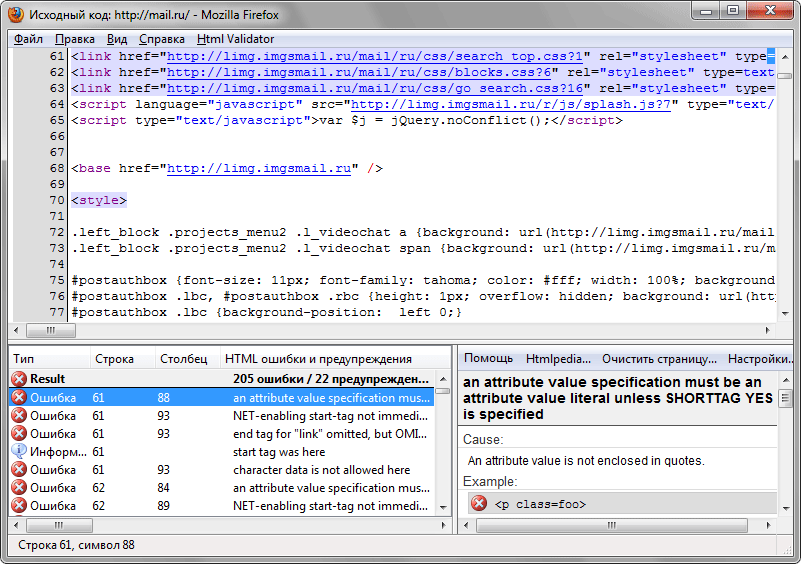
Переглянути всі помилки можна двояко. По-перше, заглянути в HTML-код документа через меню або натиснути правою кнопкою і в контекстному меню вибрати (рис. 14.7).

Вікно вихідного коду веб-сторінки розділене на три частини (рис. 14.8), де верхній блок містить власне HTML-код. У лівому нижньому блоці відображається список помилок і зауважень або інформаційні повідомлення в разі валидного документа. Правий нижній блок призначений для докладних підказок про поточні зауваженнях.