Межа між фреймами відображається за умовчанням і, як правило, у вигляді тривимірної лінії. Щоб її приховати використовується атрибут frameborder тега <frameset> із значенням 0 . Однак в браузері Opera межа хоч і стає в цьому випадку блідою, все ж залишається. Для цього браузера потрібно додати framespacing="0" . Таким чином, комбінуючи різні атрибути тега <frameset> , отримаємо універсальний код, який працює у всіх браузерах. Лінія при цьому показуватися не стане (приклад 13.6).
Приклад 13.6. Прибираємо рамку між фреймами
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Frameset // EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Фрейми </title> </head> <frameset cols="100, *" frameborder="0" framespacing="0"> <frame src="menu.html" name="MENU"> <frame src="content.html" name="CONTENT"> </frameset> </html>
Врахуйте, що атрибути frameborder і framespacing не є валідними і не відповідають специфікації HTML.
Якщо межа між фреймами все ж потрібна, в браузері вона малюється за умовчанням, без завдання будь-яких атрибутів. Можна, також, задати колір рамки за допомогою атрибута bordercolor, який може застосовуватися в тегах <frameset> і <frame> . Колір вказується за його ім'ям або шістнадцятиричним значенням (приклад 13.7), а товщина лінії управляється атрибутом border . Браузер Opera ігнорує цей атрибут і зазвичай відображає лінію чорного кольору.
Приклад 13.7. Зміна кольору межі
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Frameset // EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Фрейми </title> </head> <frameset cols="100, *" bordercolor="#000080" border="5"> <frame src="menu.html" name="MENU"> <frame src="content.html" name="CONTENT"> </frameset> </html>
Атрибути bordercolor і border тега <frameset> також не є валідними і не визнаються специфікацією HTML.
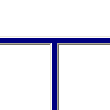
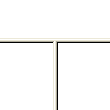
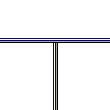
В даному прикладі лінія між фреймами задається синього кольору товщиною п'ять пікселів. Лінії різниться за своїм виглядом в різних браузерах, незважаючи на однакові параметри (рис. 13.3).
 |  |  |
| Internet Explorer | Opera | Firefox |
Рис. 13.3. Вигляд межі між фреймами в різних браузерах
Браузер Opera ніяк не змінює колір межі між фреймами, Internet Explorer встановлює широку рамку практично суцільного кольору, а Firefox рамку відображає у вигляді набору ліній.
