В HTML колір задається одним з двох шляхів: за допомогою шістнадцятирічного коду і за назвою деяких кольорів. Переважно використовується метод, заснований на шестнадцатеричной системі числення, як найбільш універсальний.
Шістнадцяткові кольору
Для завдання кольорів в HTML використовуються числа в шістнадцятковому коді. Шістнадцяткова система, на відміну від десяткової системи, базується, як випливає з її назви, на числі 16. Цифри будуть наступні: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа від 10 до 15 замінені латинськими буквами. У табл. 6.1 наведено відповідність десяткових і шістнадцяткових чисел.
| десяткові | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шістнадцяткові | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа більше 15 в шістнадцятковій системі утворюються об'єднанням двох чисел в одне (табл. 6.2). Наприклад, числу 255 в десятковій системі відповідає число FF в шістнадцятковій.
| десяткові | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шістнадцяткові | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Щоб не виникало плутанини у визначенні системи числення, перед шістнадцятковим числом ставиться символ решітки #, наприклад #aa69cc. При цьому регістр значення не має, тому допустимо писати #F0F0F0 або #f0f0f0.
Типовий колір, який використовується в HTML, виглядає наступним чином.
<body bgcolor="#fa8e47">
Тут колір фону веб-сторінки заданий як #FA8E47. Символ решітки #перед числом означає, що воно шестнадцатеричное. Перші дві цифри (FA) визначають червону складову кольору, цифри з третьої по четверту (8E) — зелену, а останні дві цифри (47) — синю. У підсумку вийде такий колір.
| FA | + | 8E | + | 47 | = | FA8E47 |
Кожен з трьох кольорів — червоний, зелений і синій — може приймати значення від 00 до FF, що в підсумку утворює 256 відтінків. Таким чином, загальна кількість кольорів може бути 256х256х256=16.777.216 комбінацій. Колірна модель, заснована на червоною, зеленою і синьою складової отримала назву RGB (red, green, blue; червоний, зелений, синій). Ця модель адитивна (від add — складати), при якій складання всіх трьох компонент утворює білий колір.
Щоб легше орієнтуватися в шістнадцятирічних кольорах, візьміть до уваги деякі правила.
- Якщо значення компонент кольору однакові (наприклад: #D6D6D6), то вийде сірий відтінок. Чим більше число, тим світліше колір, значення при цьому змінюються від #000000 (чорний) до #FFFFFF (білий).
- Яскраво-червоний колір утворюється, якщо червоний компонент зробити максимальним (FF), а інші компоненти обнулити. Колір зі значенням #FF0000 найчервоніший з можливих червоних відтінків. Аналогічно йде з зеленим кольором (#00FF00) і синім (#0000FF).
- Жовтий колір (#FFFF00) виходить змішанням червоного з зеленим. Це добре видно на колірному колі (рис. 6.1), де представлені основні кольори (червоний, зелений, синій) і комплементарні або додаткові. До них відносяться жовтий, блакитний і фіолетовий (ще званим пурпуровим). Взагалі, будь-який колір можна отримати змішуванням довколишніх до нього кольорів. Так, блакитний (#00FFFF) виходить за рахунок об'єднання синього і зеленого кольору.

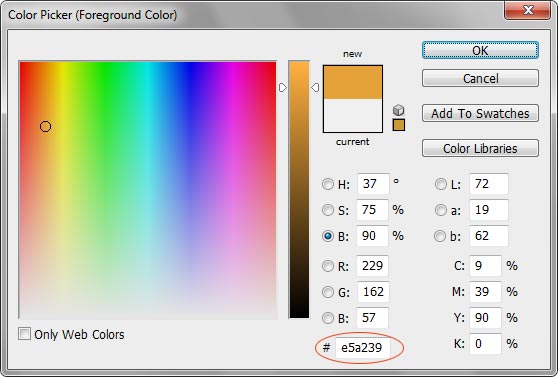
Кольори по шістнадцятковим значенням не обов'язково підбирати емпіричним шляхом. Для цієї мети підійде графічний редактор, що вміє працювати з різними колірними моделями, наприклад, Adobe Photoshop. На рис. 6.2 показано вікно для вибору кольору в цій програмі, лінією обведено отримане шістнадцяткове значення поточного кольору. Його можна скопіювати і вставити до себе в код.

Веб-кольори
Якщо встановити кольори дисплея в 8 біт (256 кольорів), то один і той же колір може показуватися в різних браузерах по- своєму. Це пов'язано зі способом відображення графіки, коли браузер працює зі своєю власною палітрою і не може показати колір, який у нього в палітрі відсутній. У цьому випадку колір замінюється поєднанням пікселів інших, близьких до нього, кольорів, що імітують заданий. Щоб колір залишався незмінним в різних браузерах, ввели палітру так званих веб-кольорів. Веб-кольорами називаються такі кольори, для кожної складової яких - червоного, зеленого і синього - встановлюється одне з шести значень - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В дужках вказано шістнадцяткове значення даного компоненту. Загальна кількість кольорів з усіх можливих поєднань дає 6х6х6 - 216 кольорів. Приклад веб-кольору - #33FF66.
Основна особливість веб-кольору полягає в тому, що він показується однаково у всіх браузерах. В даний момент актуальність веб-кольорів дуже мала через підвищення якості моніторів і розширення їх можливостей.
Кольори по назві
Щоб не запам'ятовувати сукупність цифр, замість них можна використовувати імена широко використовуваних кольорів. У табл. 6.3 наведено імена популярних назв кольорів.
| Ім'я кольору | Колір | Опис | Шістнадцяткове значення |
|---|---|---|---|
| black | Чорний | #000000 | |
| blue | Синій | #0000FF | |
| fuchsia | Світло-фіолетовий | #FF00FF | |
| gray | Темно-сірий | #808080 | |
| green | Зелений | #008000 | |
| lime | Світло-зелений | #00FF00 | |
| maroon | Темно-червоний | #800000 | |
| navy | Темно-синій | #000080 | |
| olive | Оливковий | #808000 | |
| purple | Темно-фіолетовий | #800080 | |
| red | Червоний | #FF0000 | |
| silver | Світло-сірий | #C0C0C0 | |
| teal | Синьо-зелений | #008080 | |
| white | Білий | #FFFFFF | |
| yellow | Жовтий | #FFFF00 |
Не має значення, яким способом ви задаєте колір - по його імені або за допомогою шістнадцятирічних чисел. За своєю дією ці способи рівні. У прикладі 6.1 показано, як встановити колір фону і тексту веб-сторінки.
Приклад 6.1. Колір фону і тексту
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Кольори </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body bgcolor="teal" text="#ffffff"> <p> Приклад тексту </p> </body> </html>
В даному прикладі колір фону задається за допомогою атрибута bgcolor тега <body> , а колір тексту через атрибут text . Для різноманітності значення у атрибута text встановлено у вигляді шістнадцятирічного числа, а у bgcolor за допомогою зарезервованого ключового слова teal .
