Основний атрибут href тега <a> ми вже освоїли, розглянемо ще декілька корисних, але необов'язкових атрибутів цього тега.
target
за умовчанням, при переході за посиланням документ відкривається в поточному вікні або фреймі . При необхідності, ця умова може бути змінено атрибутом target тега <a> . Синтаксис наступний.
<a target="ім'я вікна"> ... </a>
як значення використовується ім'я вікна або фрейму, заданий атрибутом name . Якщо встановлено неіснуюче ім'я, то буде відкрито нове вікно. Як зарезервованих імен застосовуються такі.
- _ blank — завантажує сторінку в нове вікно браузера.
- _ self — завантажує сторінку в поточне вікно (це значення задається за умовчанням).
- _ parent — завантажує сторінку у фрейм-батько, якщо фреймів немає, то це значення працює як _ self .
- _ top — скасовує всі фрейми і завантажує сторінку в повному вікні браузера, якщо фреймів немає, то це значення працює як _ self .
У прикладі 8.4 показано, як зробити, щоб посилання відкривалася в новому вікні.
Приклад 8.4. Відкриття посилання в новому вікні
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> Посилання в новому вікні </title> </head> <body> <p> <a href="new.html" target="_blank"> Відкрити у новому вікні </a> </p> </body> </html>
Атрибут target коректно використовувати тільки при перехідному <!DOCTYPE> , при строгому <!DOCTYPE> буде повідомлення про помилку, оскільки в цій версії HTML target вже не підтримується.
Врахуйте також, що користувачі не люблять, коли посилання відкриваються в нових вікнах, тому використовуйте подібну можливість обачно і при крайній необхідності.
title
Додає пояснювальний текст до заслання у вигляді підказки. Така підказка відображається, коли курсор миші затримується на засланні, після чого підказка через деякий час пропадає. Синтаксис наступний.
<a title="текст"> ... </a>
як значення вказується будь-яка текстова рядок. Рядок повинен полягати в подвійні або одинарні лапки. У прикладі 8.5 показано, як використовувати атрибут title для посилань.
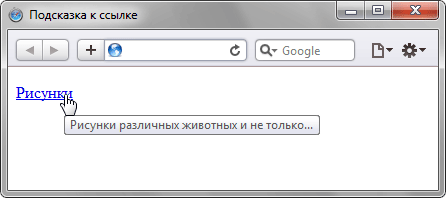
Приклад 8.5. Створення підказки
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title> Підказка до заслання </title> </head> <body> <p> <a href="zoo.html" title="Малюнки різних тварин і не тільки ..."> Малюнки </a> </p> </body> </html>
Результат даного прикладу показаний на рис. 8.8.

Кольори і оформлення підказки залежать від налаштувань операційноїсистеми і браузера, і змінюватися розробником не можуть.
