Як правило, блоки тексту поділяють між собою абзацами (параграфами). За умовчанням між параграфами існує невеликий вертикальний відступ, званий відбиттям. Синтаксис створення абзаців наступний.
<p> Абзац 1 </p> <p> Абзац 2 </p>
Кожен абзац починається з тега <p> і закінчується необов'язковим закриває тегом </p> .
В будь-якій книзі для виділення наступного абзацу використовується відступ першого рядка, ще званий « новий рядок ». Це дозволяє читачеві легко відшукувати поглядом новий рядок і підвищує, таким чином, читабельність тексту. На веб-сторінці цей прийом зазвичай не використовується, а для розділення абзаців застосовується відбиття.
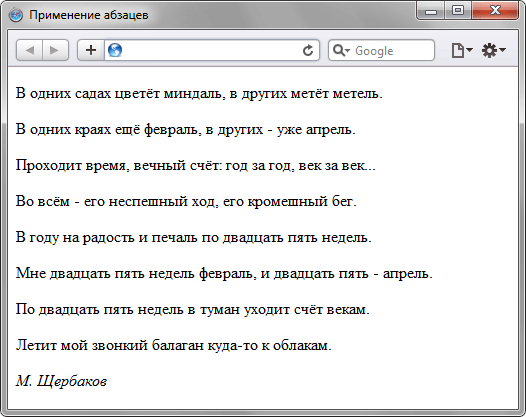
У прикладі 7.1 показано застосування абзаців для створення відступів між рядками.
Приклад 7.1. Використання абзаців
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Застосування абзаців </title> </head> <body> <p> У одних садах цвіте мигдаль, в інших мете заметіль. </p> <p> У одних краях ще лютий, в інших - вже квітень. </p> <p> Проходить час, вічний рахунок: рік за рік, століття за століття ... </p> <p> У всьому - його неспішний хід, його справжнє біг. </p> <p> У році на радість і печаль по двадцять п'ять тижнів. </p> <p> Мені двадцять п'ять тижнів лютий, і двадцять п'ять - квітень. </p> <p> За двадцять п'ять тижнів в туман йде рахунок століть. </p> <p> Летить мій дзвінкий балаган кудись до хмар. </p> <p> <i> М. Щербаков </i> </p> </body> </html>
Результат даного прикладу показаний на рис. 7.1.

Як видно з малюнка, при використанні тега <p> між абзацами виникають дуже великі відступи. Від них можна позбутися, якщо в місцях перенесення рядків додавати тег <br> . На відміну від абзацу, тег розриву рядків <br> не створює додаткових вертикальних відступів між рядками і може застосовуватися практично в будь-якому тексті.
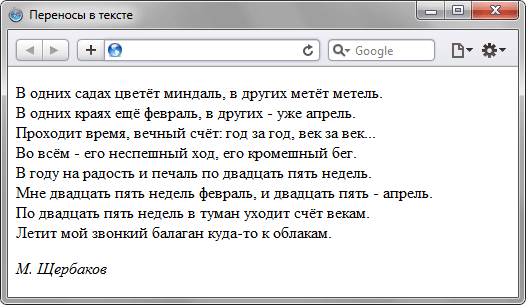
Так, текст прикладу 7.1 з урахуванням перенесення рядків буде перетворений в такий спосіб (приклад 7.2).
Приклад 7.2. Тег <br>
<!DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Перенесення в тексті </title> </head> <body> <p> У одних садах цвіте мигдаль, в інших мете заметіль. <br> В одних краях ще лютий, в інших - вже квітень. <br> Проходить час, вічний рахунок: рік за рік, століття за століття ... <br> У всьому - його неспішний хід, його справжнє біг. <br> У році на радість і печаль по двадцять п'ять тижнів. <br> Мені двадцять п'ять тижнів лютий, і двадцять п'ять - квітень. <br> За двадцять п'ять тижнів в туман йде рахунок століть. <br> Летить мій дзвінкий балаган кудись до хмар. </p> <p> <i> М. Щербаков </i> </p> </body> </html>
Результат прикладу продемонстрований на рис. 7.2. Видно, що відстань між рядками тексту зменшилася і він набув більш компактний вигляд.