При створенні веб-сторінки часто доводиться вкладати одні теги всередину інших. Щоб стилі для цих тегів використовувалися коректно, допоможуть селектори, які працюють тільки в певному контексті. Наприклад, поставити стиль для тега <b> тільки коли він розташовується всередині контейнера <p> . Таким чином можна одночасно встановити стиль для окремого тега, а також для тега, який знаходиться всередині іншого.
Контекстний селектор складається з простих селектор розділених пропуском. Так, для селектора тега синтаксис буде наступний.
Тег1 Тег2 {...} В цьому випадку стиль буде застосовуватися до Тегу2 коли він розміщується всередині Тега1, як показано нижче.
<Тег1> <Тег2> ... </Тег2> </Тег1>
Використання контекстних селекторів продемонстровано в прикладі 10.1.
Приклад 10.1. Контекстні селектори
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Контекстні селектори </title>
<style>
PB {font-family: Times, serif; /* Сімейство шрифту */ color: navy; /* Синій колір тексту */ } </style>
</head>
<body>
<div>
<b>
Жирне накреслення тексту </b>
</div>
<p>
<b>
Одночасно жирне накреслення тексту і виділене кольором </b>
</p>
</body>
</html>
В даному прикладі показано звичайне застосування тега <b> і цього ж тега, коли він вкладений всередину абзацу <p> . При цьому змінюється колір і шрифт тексту, як показано на рис. 10.1.

Не обов'язково контекстні селектори містять тільки один вкладений тег. Залежно від ситуації допустимо застосовувати два і більш послідовно вкладених один в одного тегів.
Ширші можливості контекстні селектори дають при використанні ідентифікаторів і класів. Це дозволяє встановлювати стиль тільки для того елемента, який розташовується усередині певного класу, як показано в прикладі 10.2.
Приклад 10.2. Використання класів
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Контекстні селектори </title>
<style>
A {color: green; /* Зелений колір тексту для всіх посилань */ } .menu {padding: 7px; /* Поля навколо тексту */ border: 1px solid #333; /* Параметри рамки */ background: #fc0; /* Колір фону */ } .menu A {color: navy; /* Темно-синій колір посилань */ } </style>
</head>
<body>
<div class="menu">
<a href="/1.html">
Російська кухня </a>
| <a href="/2.html">
Українська кухня </a>
| <a href="/3.html">
Кавказька кухня </a>
</div>
<p>
<a href="/text.html">
Інші матеріали по темі </a>
</p>
</body>
</html>
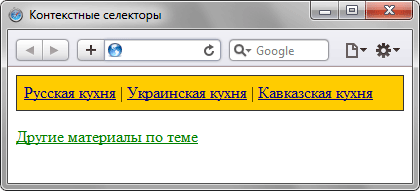
Результат даного прикладу показаний на рис. 10.2.

В даному прикладі використовується два типи посилань. Перше посилання, стиль якої задається за допомогою селектора A, буде діяти на всій сторінці, а стиль другої посилання ( . Menu A ) застосовується тільки до посилань всередині елемента з класом menu .
При такому підході легко керувати стилем однакових елементів, на зразок зображень і посилань, оформлення яких має відрізнятися в різних областях веб-сторінки.
Питання для перевірки
1. Який колір буде у тексту списку в наступному коді?
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Контекстні селектори </title>
<style>
UL LI UL {color: green; } UL UL {color: red; } LI SPAN {color: blue; } LI LI {color: fuchsia; } UL SPAN {color: orange; } </style>
</head>
<body>
<ul>
<li>
<ul>
<li>
<span>
Перший </span>
</li>
<li>
<span>
Другий </span>
</li>
<li>
<span>
Третій </span>
</li>
</ul>
</li>
</ul>
</body>
</html>
- Зелений.
- Червоний.
- Синій.
- Рожевий.
- Помаранчевий.
2. У коді вище якого кольору будуть маркери перед текстом?
- Зеленого.
- Червоного.
- Синього.
- Рожевого.
- Помаранчевого.
Відповіді
1. Помаранчевий.
2. Рожевого.
