| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Завдання
Зробити блок із закругленими куточками з допомогою CSS3.
Рішення
Традиційні прямокутні куточки в дизайні сайтів давно вже всім набридли. У моді округлені куточки, які робляться не з допомогою зображень, а через стилі, для чого використовується властивість border-radius. Це властивість може мати один, два, три або чотири значення розділених пробілом, які і визначають радіус усіх куточків або кожного окремо.
В табл. 1 наведено різну кількість значень і вид блоку, який виходить в цьому випадку.
| Код | Опис | Вид |
|---|---|---|
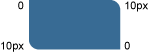
| div { border-radius: 10px; } | Радіус скруглення для усіх куточків відразу. |  |
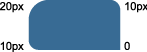
| div { border-radius: 0 10px; } | Перше значення встановлює радіус лівого верхнього і правого нижнього кутка, друге значення — для верхнього правого і лівого нижнього. |  |
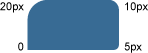
| div { border-radius: 20px 10px 0; } | Перше значення задає радіус лівого верхнього куточка, друге — одночасно верхнього правого і лівого нижнього, а третє значення — правого нижнього. |  |
| div { border-radius: 20px 10px 5px 0; } | Послідовно встановлює радіус лівого верхнього куточка, правого верхнього, правого і нижнього лівого нижнього. |  |
Щоб врахувати старі браузери поряд з border-radius додають властивості з префіксами, як показано в прикладі 1. Через наявність цих властивостей код CSS стає невалідним.
Приклад 1. Куточки у блоку
HTML5,CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Радіус</title>
<style>
div {
background: #007E3E; /* Колір фону */
color: #fff; /* Колір тексту */
padding: 10px; /* Поля навколо тексту */
-moz-border-radius: 5px; /* Для Firefox 3 */
-webkit-border-radius: 5px; /* Для Safari 4 і Chrome */
border-radius: 5px; /* Для сучасних браузерів */
}
</style>
</head>
<body>
<div>Мене — супплетивная форма знахідного відмінка від я.</div>
</body>
</html>
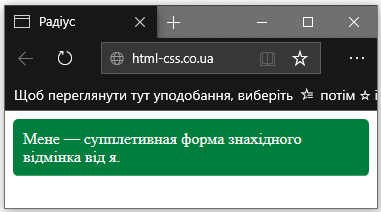
Результат цього прикладу показано на рис. 1.

Рис. 1. Блок із закругленими куточками
