| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Встановити колір фону веб-сторінки і тексту на ній.
Рішення
Для зміни кольору фону застосовується властивість background доданий до селектору body, а для кольору тексту використовується властивість color, як показано в прикладі 1.
Приклад 1. Зміна кольору веб-сторінки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Колір фону</title>
<style>
body {
background: #333; /* Колір фону */
color: #fc0; /* Колір тексту */
}
</style>
</head>
<body>
<p>Ескапізм стійко дає матеріалістичний комплекс, незалежно від психічного стану пацієнта.</p>
</body>
</html>
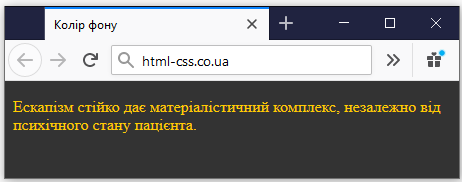
Результат цього прикладу показано на рис. 1.

Рис. 1. Вигляд сторінки, із зміненим кольором фону і тексту
Рекомендуємо задавати колір фону, навіть якщо він білий. Справа в тому, що деякі користувачі встановлюють у браузері колір фону за замовчуванням відмінний від білого. Так що якщо колір явно не задано, то він змінюється на інший, причому, зовсім не той, який би хотілося в результаті отримати.
