Хоча зображення досить успішно застосовуються для створення заокруглених куточків в рамках, стилями часом робити це зручніше. По-перше, через стилі можна легко змінити колір рамки без редагування картинок. І, по-друге, рамки без малюнків завжди відображаються в браузерах однаково, незалежно від того, виключений показ картинок чи ні.
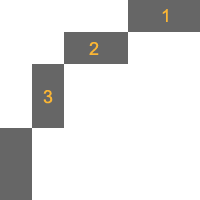
Будь-заокруглення утворюється за рахунок зміщення певних пікселів в кутку прямокутної рамки. Якщо збільшити фрагмент лівого верхнього куточка малюнка рамки товщиною один піксель і радіусом заокруглення три пікселя (рис. 1), то це зміщення стає добре помітно.

Рис. 1. Збільшений фрагмент куточка
Для створення подібної рамки потрібно три шару висотою 1-2 пікселя, який накладаються один на одного. Опишемо їх характеристики дивлячись на рис. 1.
- Шар 1 — висота один піксель, відступ чотири пікселя.
- Шар 2 — ширина кордону два пікселя, висота один піксель, відступ два пікселя.
- Шар 3 — ширина кордону один піксель, висота два пікселя, відступ один піксель.
Висота шару задається властивістю height, межа ліворуч через border-left, праворуч — border-right. Щоб забезпечити зміщення цих шарів, до їх стилям слід додати властивість margin зі значенням, рівним величині зсуву, як показано в прикладі 1.
Приклад 1. Створення округленої рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Заокруглена рамка</title>
<style type="text/css">
.d1, .d2, .d3 {
display: block; /* Блоковий елемент */
font-size: 0; /* Розмір шрифту для IE6-7 */
overflow: hidden; /* Для браузера IE6 */
height: 1px; /* Висота блоку в один піксел */
}
.d2, .d3, .dialog-round div {
border-left: 1px solid #666; /* Межа ліворуч */
border-right: 1px solid #666; /* Межа праворуч */
}
.d1 { margin: 0 4px; background: #666; }
.d2 { margin: 0 2px; border-width: 2px; }
.d3 { margin: 0 1px; height: 2px; }
.dialog-round div {
padding: 5px 10px; /* Відступи по горизонталі і вертикалі */
}
</style>
</head>
<body>
<div class="dialog-round">
<span class="d1"></span><span class="d2"></span><span class="d3"></span>
<div>
На вулицях і пустирях хлопчики запускають повітряних зміїв, а дівчатка грають дерев'яними ракетками з кольоровими малюнками в хане.
</div>
<span class="d3"></span><span class="d2"></span><span class="d1"></span>
</div>
</body>
</html>
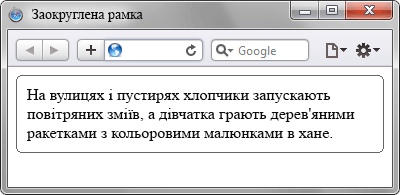
Три шари створюють заокруглення додаються з першого по третій на початку блоку і з третього на перший — у його кінці. Межа ліворуч і праворуч також додається до шару з текстом. Результат приклад показаний на рис. 2.

Рис. 2. Рамка із закругленими куточками
Зручність наведеного методу створення рамки полягає в простоті зміни кольору рамки та фону блоку. Після невеликої модифікації прикладу 1 знадобиться задати колір у двох місцях. У прикладі 2 використовується білий колір рамки (#fff), який добре помітний на темному тлі веб-сторінки.
Приклад 2. Кольоровий блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Заокруглена рамка</title>
<style type="text/css">
BODY {
background: #7e7166; /* Колір фону веб-сторінки */
}
.d1, .d2, .d3 {
display: block; font-size: 0; overflow: hidden; height: 1px;
}
.d2, .d3, .dialog-round div {
border: 1px solid #fff; /* Параметри рамки */
border-top: none; border-bottom: none; /* Прибираємо кордон зверху і знизу */
background: #fc0; /* Колір фону блоку */
}
.d1 { margin: 0 4px; background: #fff; }
.d2 { margin: 0 2px; border-width: 2px; }
.d3 { margin: 0 1px; height: 2px; }
.dialog-round div { padding: 10px 5px; }
</style>
</head>
<body>
<div class="dialog-round">
<span class="d1"></span><span class="d2"></span><span class="d3"></span>
<div>
На вулицях і пустирях хлопчики запускають повітряних зміїв, а дівчатка грають дерев'яними ракетками з кольоровими малюнками в хане.
</div>
<span class="d3"></span><span class="d2"></span><span class="d1"></span>
</div>
</body>
</html>
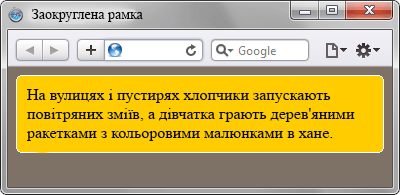
Результат цього прикладу показано на рис. 3.

Рис. 3. Рамка із закругленими куточками на темному фоні
Наведемо також стиль для створення рамки товщиною два пікселя, який може знадобитися в тих випадках, коли товщини в один піксель буває недостатньо (приклад 3). При цьому HTML-код залишиться колишнім.
Приклад 3. Стиль для рамки товщиною два пікселя
<style type="text/css">
.d1, .d2, .d3 {
display: block; font-size: 0; overflow: hidden; height: 1px;
}
.d2, .d3, .dialog-round div {
border: 2px solid #666; /* Параметри рамки */
border-top: none; border-bottom: none; /* Прибираємо кордон зверху і знизу */
}
.d1 { margin: 0 3px; background: #666; }
.d2 { margin: 0 1px; border-width: 2px; background: #666; }
.d3 { margin: 0 1px; height: 1px; }
.dialog-round div { padding: 10px 5px; }
</style>