| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 7.0+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Вивести маркірований список на один рядок і прибрати відображення маркерів.
Рішення
Елементи списку за замовчуванням шикуються вертикально друг під іншому, але іноді потрібно розмістити їх по горизонталі, наприклад, для створення різних меню. У такому разі до селектору LI слід додати стильове властивість display зі значенням inline, воно перетворює блоковий елемент в рядковий (приклад 1).
Приклад 1. Горизонтальний список
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальний список</title>
<style>
ul.hr {
margin: 0; /* Обнуляем значення відступів */
padding: 4px; /* Значення полів */
}
ul.hr li {
display: inline; /* Відображати як рядковий елемент */
margin-right: 5px; /* Відступ зліва */
border: 1px solid #000; /* Рамка навколо тексту */
padding: 3px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<ul class="hr">
<li>Колобок</li>
<li>Коти Горошко</li>
<li>Залізний Вовк</li>
<li>Лисичка-сестричка</li>
<li>Вовк-сіроманець</li>
<li>Пес Сірко</li>
</ul>
</body>
</html>
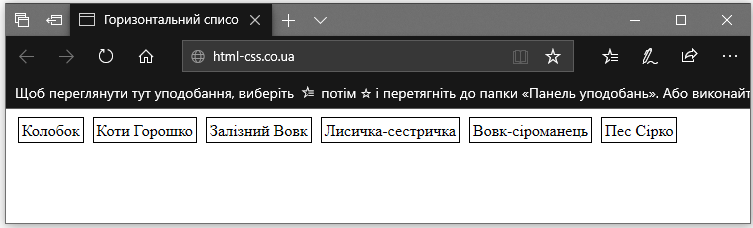
Результат цього прикладу показано на рис. 1.

Рис. 1. Горизонтальний список
З-за того, що навколо списку автоматично додаються відступи, їх слід змінити, додаючи властивості margin і padding до селектору UL, як показано в прикладі.
