| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 8.0 + | 11.50 + | 5.0 + | 4.0 + | 3.0 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Виводить екст всередині текстового поля, який зникає при отриманні фокусу.
Синтаксис
<textarea placeholder="рядок"> </textarea>
Значення
Текстовий рядок. Якщо всередині рядка передбачається пробіл, її необхідно брати в подвійні або одинарні лапки.
Значення за умовчанням
Ні.
Приклад
HTML5 IE 10 Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег textarea, атрибут placeholder </title> </head> <body> <form action="handler.php"> <p> <textarea placeholder="Ваше повідомлення"> </textarea> </p> <p> <input type="submit" value="Надіслати"> </p> </form> </body> </html>
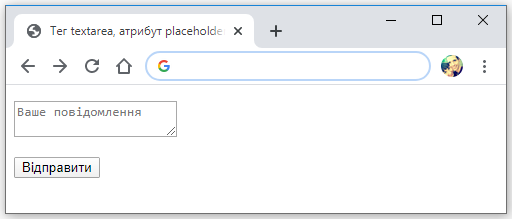
Результат даного прикладу в браузері Chrome показаний на рис. 1.

Firefox 4 допускає змінювати стиль тексту, що виводиться через атрибут placeholder, за допомогою псевдокласу : - moz-placeholder .
textarea: -moz-placeholder {color: red; }
В Safari і Chrome стиль тексту змінюється наступним чином:
textarea :: - webkit-input-placeholder {color: red; }
