| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
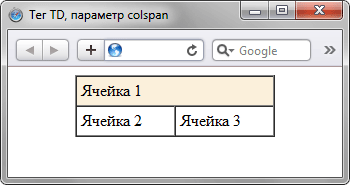
устанав ливает число осередків, які повинні бути об'єднані по горизонталі. Цей атрибут має сенс для таблиць, що складаються з декількох рядків. Наприклад, як для таблиці, показаної на рис. 1.

У наведеній таблиці містяться два рядки і дві колонки, причому верхні горизонтальні осередку об'єднані за допомогою атрибута colspan .
Синтаксис
<td colspan="число"> ... </td>
Значення
Будь-яке ціле позитивне число. Значення 0 поширює комірку на всю батьківську групу колонок, об'єднану тегом <colgroup> . Значення понад 1000 вважаються неправильними і встановлюються в 1.
Значення за умовчанням
1
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег TD, атрибут colspan </title> </head> <body> <table width="200" border="1" align="center" cellpadding="4" cellspacing="0"> <tr> <td colspan="2" bgcolor="#FBF0DB"> Комірка 1 </td> </tr> <tr> <td> Комірка 2 </td> <td> Комірка 3 </td> </tr> </table> </body> </html>
