| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Задати колір фону кнопки і колір тексту на ній.
Рішення
Оформлення кнопки залежить від параметрів операційної системи та обраного браузера. Тому одна і та ж кнопка може різнитися за своїм виглядом у браузері Internet Explorer, Opera чи Chrome. Застосування CSS властивості background не тільки змінює колір тла кнопки, але також змінює її вигляд, роблячи кнопку однаковою в різних браузерах (приклад 1).
Приклад 1. Колір кнопки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>Колір кнопки</title>
<style>
.b1 {
background: navy; /* Синій колір фону */
color: white; /* Білі букви */
font-size: 9pt; /* Розмір шрифту у пунктах */
}
</style>
</head>
<body>
<form action="handler.php">
<p><input type="button" value="Звичайна кнопка">
<input type="button" class="b1" value="Синя кнопка"></p>
</form>
</body>
</html>
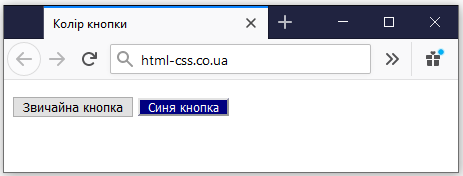
Результат прикладу показаний на рис. 1.

В даному прикладі стиль кнопки визначається за допомогою інтерфейсу класу b1, який задається в тегу <input> з допомогою атрибута class.
Зміна вигляду кнопки обумовлена застосуванням властивості background або background-color. Зміна кольору тексту або шрифту на кнопці залишає вихідним вигляд кнопки, зокрема, її форму і колір фону.
