| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
блокуючи т доступ до групи списку, при цьому група відображається іншим кольором (зазвичай сірим) і недоступна для вибору.
Синтаксис
| HTML | <optgroup disabled> ... </optgroup> |
| XHTML | <optgroup disabled="disabled"> ... </optgroup> |
Значення
Ні.
Значення за умовчанням
за умовчанням цей атрибут вимкнений.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег optgroup, атрибут disabled </title> </head> <body> <form> <p> <select> <optgroup label="Колір"> <option value="c1"> Апельсиновий </option> <option value="c2"> Лимонний </option> <option value="c3"> Персиковий </option> </optgroup> <optgroup label="Тон" disabled> <option value="s1"> Світлий </option> <option value="s2"> Нормальний </option> <option value="s3"> Темний </option> </optgroup> </select> </p> <p> <input type="submit" value="Надіслати"> </p> </form> </body> </html>
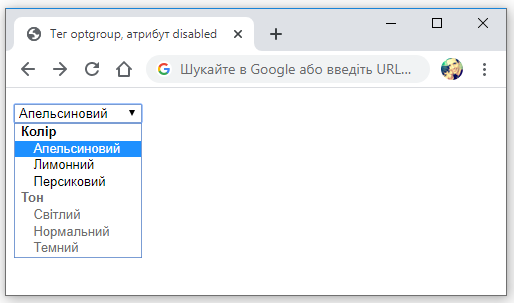
Результат прикладу показаний на рис. 1.