| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Атрибут value встановлює номер, з якого буде починатися перелік. value застосовується тільки для нумерованих списків, коли тег <li> знаходиться всередині контейнера <ol> . При цьому не має значення, який тип списку встановлений за допомогою type, атрибут value однаково працює і з римськими і з арабськими числами.
Синтаксис
<li value="число"> ... </li>
Значення
Будь-яке ціле позитивне число.
Значення за умовчанням
1
Приклад
HTML 4.01 IE Cr Op Sa Fx
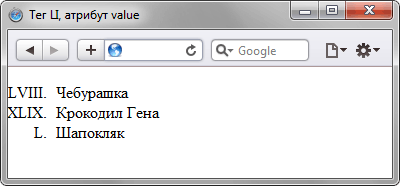
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег LI, атрибут value </title> </head> <body> <ol> <li type="I" value="48"> Чебурашка </li> <li type="I"> Крокодил Гена </li> <li type="I"> Шапокляк </li> </ol> </body> </html>
Результат даного прикладу показаний на рис. 1.