| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Встановлює вигляд маркера. Тип маркера і його значення залежить від зовнішнього контейнера <ul> або <ol> .
Синтаксис
<li type="disc | circle | square"> ... </li> <li type="A | a | I | i | 1"> ... </li>
Значення
Для маркованого списку (тег <ul> ) маркери можуть приймати один з трьох видів: коло, окружність і квадрат. Значення атрибута type і одержуваний вигляд показаний в табл. 1.
| Код | Приклад |
|---|---|
| <li type="disc"> |
|
| <li type="circle"> |
|
| <li type="square"> |
|
Нумеровані списки є набором елементів з їх порядковими номерами. Вигляд і тип нумерації залежить від атрибутів тега <ol> , який і використовується для створення списку. В якості маркерів можуть бути наступні значення:
- великі латинські літери;
- рядкові латинські літери;
- заголовні римські цифри;
- рядкові римські цифри;
- арабські цифри.
В табл. 2 наведені різні значення атрибута type тега <li> і результат їх застосування.
| Код | Приклад |
|---|---|
| <ol> <li type="A"> </ol> |
|
| <ol> <li type="a"> </ol> |
|
| <ol> <li type="I"> </ol> |
|
| <ol> <li type="i"> </ol> |
|
| <ol> <li type="1"> </ol> |
|
Значення за умовчанням
disc і 1
Аналог CSS
list-style-type
валідація
Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <!DOCTYPE> .
Приклад
HTML 4.01 IE Cr Op Sa Fx
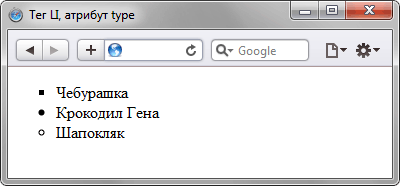
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег LI, атрибут type </title> </head> <body> <ul> <li type="square"> Чебурашка </li> <li> Крокодил Гена </li> <li type="circle"> Шапокляк </li> </ul> </body> </html>
Результат даного прикладу показаний на рис. 1.