| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Вирівнювання заголовка тексту по краю.
Синтаксис
<h1 align="left | center | right | justify"> ... </h1>
Обов'язковий атрибут
Ні.
Значення
- left
- Вирівнювання заголовка по лівому краю.
- center
- Вирівнювання по центру.
- right
- Вирівнювання по правому краю.
- justify
- Вирівнювання по ширині (одночасно по правому і лівому краю). Це значення працює тільки для заголовка, довжина якого більше, ніж один рядок.
Значення за умовчанням
left
Аналог CSS
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег h1, атрибут align </title> </head> <body> <h1 align="right"> Lorem ipsum dolor sit amet </h1> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p> </body> </html>
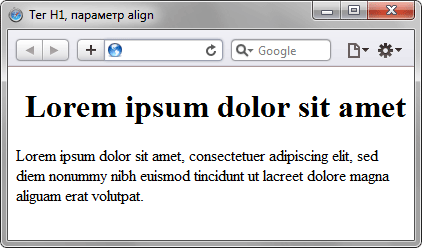
Результат даного прикладу показаний на рис. 1.