| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Вирівнювання вмісту контейнера <div> по краю.
Синтаксис
<div align="center | left | right | justify"> ... </div>
Значення
- center
- Вирівнювання тексту по центру. Текст розміщується у центрі горизонталі вікна браузера або контейнера, де розташований текстовий блок. Рядки тексту немов нанизуються на невидиму вісь, яка проходить по центру веб-сторінки. Подібний спосіб вирівнювання активно використовується в заголовках і різних підписах, на кшталт рисунками, він надає офіційний і солідний вигляд оформлення тексту. У всіх інших випадках вирівнювання по центру застосовується рідко з тієї причини, що читати великий обсяг такого тексту незручно.
- left
- Вирівнювання тексту по лівому краю. В цьому випадку рядки тексту вирівнюється по лівому краю, а правий край розташовується « драбинкою ». Такий спосіб вирівнювання є найбільш популярним на сайтах, оскільки дозволяє користувачеві легко відшукувати поглядом новий рядок і комфортно читати великий текст.
- right
- Вирівнювання тексту по правому краю. Цей спосіб вирівнювання виступає в ролі антагоніста попереднього типу. А саме, рядки тексту рівняються по правому краю, а лівий залишається « рваним ». Через те, що лівий край не вирівняні, а саме з нього починається читання нових рядків, такий текст читати важче, ніж, якби він був вирівняний по лівому краю. Тому вирівнювання по правому краю застосовується зазвичай для коротких заголовків обсягом не більше трьох рядків. Ми не розглядаємо специфічні сайти, де текст доводиться читати справа наліво, там можливо подібний спосіб вирівнювання і стане в нагоді. Але де ви у нас в країні бачили такі сайти.
- justify
- Вирівнювання по ширині, що означає одночасне вирівнювання по лівому і правому краю. Щоб зробити це дію браузер в цьому випадку додає пропуски між словами.
Значення за умовчанням
left
Аналог CSS
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
Тег div, атрибут align </title>
<style type="text/css">
#Layer1 {background: #fc0; padding: 5px; } #Layer2 {background: #fff; width: 60%; padding: 10px; } </style>
</head>
<body>
<div align="right" id="layer1">
<div align="left" id="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
</div>
</body>
</html>
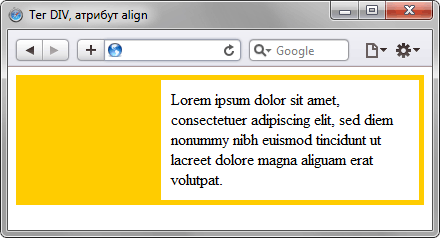
Результат даного прикладу показаний на рис. 1.