| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 7.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Встановлює Вертік льно вирівнювання вмісту колонки. За умовчанням контент осередків в колонці розташовується по центру вертикалі.
Синтаксис
| HTML | <colgroup valign="baseline | bottom | middle | top"> |
| XHTML | <colgroup valign="baseline | bottom | middle | top"/> |
Значення
- baseline
- вирівнювання по базовій лінії, при цьому відбувається прив'язка вмісту колонки до однієї лінії.
- bottom
- Вирівнювання по нижньому краю.
- middle
- Вирівнювання по середині.
- top
- Вирівнювання по верхньому краю рядка.
Значення за умовчанням
middle
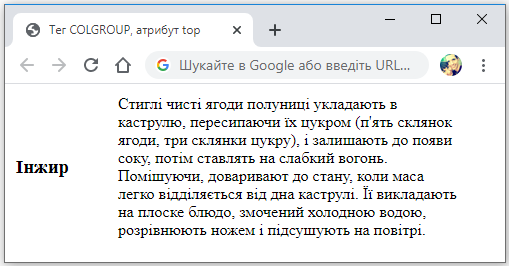
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег COLGROUP, атрибут top </title> </head> <body> <table width="450"> <colgroup width="100" valign="top"> <colgroup> <tr> <td> <h3> Інжир </h3> </td> <td> Стиглі чисті ягоди полуниці укладають в каструлю, пересипаючи їх цукром (п'ять склянок ягоди, три склянки цукру), і залишають до появи соку, потім ставлять на слабкий вогонь. Помішуючи, доварюють до стану, коли маса легко відділяється від дна каструлі. Її викладають на плоске блюдо, змочене холодною водою, розрівнюють ножем і підсушують на повітрі. </td> </tr> </table> </body> </html>
Результат даного прикладу показаний на рис. 1.