| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 6.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
блокуючи т доступ і зміна кнопки. Вона в такому випадку Ви зможете бачити сірої і недоступною для активації користувачем. Крім того, така кнопка не може отримати фокус шляхом натискання на клавішу , мишею або іншим способом. Проте, такий стан кнопки можна змінювати через скрипти. Значення блокованої кнопки не передається на сервер.
Синтаксис
| HTML | <button disabled> ... </button> |
| XHTML | <button disabled="disabled"> ... </button> |
Значення
Ні.
Значення за умовчанням
за умовчанням це значення вимкнено.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег BUTTON, атрибут disabled </title> </head> <body> <form action="button.html"> <p> <button> Активна кнопка </button> <button disabled> неактивна кнопка </button> </p> </form> </body> </html>
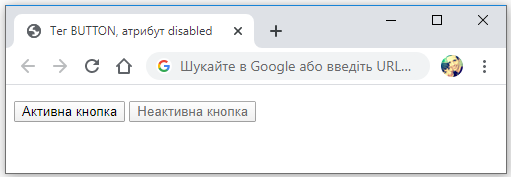
Результат даного прикладу продемонстрований на рис. 1.