| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 8.0 + | 10.0 + | 4.0 + | 4.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Атрибут
Синтаксис
<button autofocus> . .. </button>
Значення
Ні.
Значення за умовчанням
за умовчанням це значення вимкнено.
Приклад
HTML5 IE 10 Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег BUTTON, атрибут autofocus </title> </head> <body> <form> <fieldset> <p> Натискаючи кнопку Далі, ви погоджуєтеся з усіма умовами Ліцензійної угоди, як явними, так і зазначеними в неявній формі. </p> <p> <button autofocus value="next"> Далі </button> </p> </fieldset> </form> </body> </html>
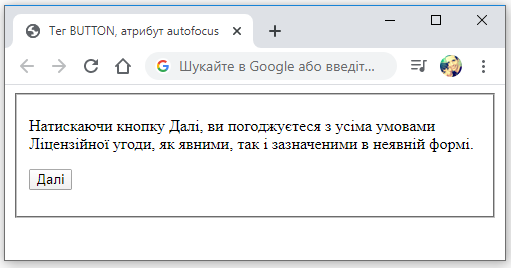
Результат даного прикладу в браузері Chrome показаний на рис. 1.