| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Атрибут clear повідомляє браузеру, як обробляти наступний рядок, якщо текст обтікає плаваючий елемент. Плаваючим елементом називається зображення, у якого встановлений атрибут align або елемент, до якого застосовується стильове властивість float .
Результат використання clear залежить від краю, за яким вирівнюється елемент і значення clear . Так, якщо зображення вирівнюється по лівому краю, а значення атрибута clear тега <br> встановлено як all або left, то текст після тега <br> буде відображатися нижче малюнка. Будь-які інші значення clear змусять текст розташовуватися праворуч від зображення і обтікати його.
Синтаксис
<br clear="all | left | right | none">
Значення
- all
- Скасовує обтікання елемента одночасно з правого і лівого краю.
- left
- Скасовує обтікання з лівого боку елемента, розташованого після тега <br> .
- right
- Скасовує обтікання з правого боку елемента.
- none
- Скасовує дію атрибута.
Значення за умовчанням
Ні.
Аналог CSS
Валідація
Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <!DOCTYPE> .
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег BR, атрибут clear </title> </head> <body> <div style="float: left; background: #fd0; border: solid 1px black; padding: 10px; width: 40%"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> <br clear="left"> <p> Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. </p> </body> </html>
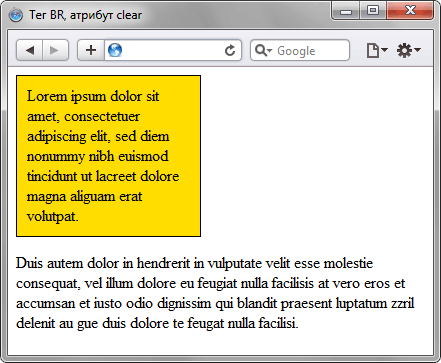
Результат прикладу показаний на рис. 1.