| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.1 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
устанав івает координати області, вона також називається « гаряча область ». Така область може бути посиланням на файл або пов'язана з дією, обумовленим скриптом.
Значення координат є набором чисел, розділених комами. Якщо дві області перекриваються між собою, пріоритет має та, яка визначена в коді HTML вище.
Синтаксис
| HTML | <area coords="координата 1, координата 2, координата 3, ..."> |
| XHTML | <area coords="координата 1, координата 2, координата 3, ..."/> |
Обов'язковий атрибут
Ні.
Значення
Набір координат визначається формою « гарячої області », яка задається атрибутом shape . Відлік координат зазвичай ведеться від лівого верхнього кута зображення і вказується в пікселях.
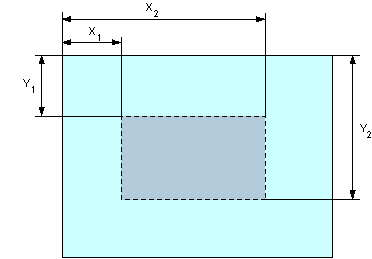
Для прямокутника ( shape="rect" ) визначається чотири координати — X 1 , Y 1 , X 2 , Y 2 , як показано на рис. 1.

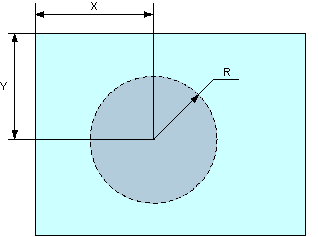
Для кола ( shape="circle" ) визначається три координати — координати центру кола (X, Y) і її радіус (R), як показано на рис. 2.

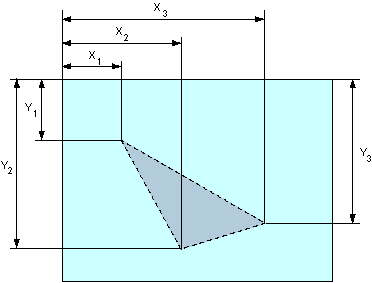
Для полігону (багатокутника) ( shape="poly" ) послідовно вказуються координати кожної вершини (X 1 , Y 1 , X 2 , Y 2 , :), як показано на рис. 3.

Значення за умовчанням
Ні.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег AREA, атрибут coords </title> </head> <body> <p> <map name="worm"> <area coords="321, 245, 100" shape="circle" href="../wormik/knob.html" alt="Координати для черв'яка"> </map> </p> <p> <img src="/images/bigworm.gif" usemap="#worm" width="623" height="511" alt="Черв'як"> </p> </body> </html>
