| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
А рібут coords застосовується до посилань, які розташовуються усередині контейнера <object> . Спільно з атрибутом shape створює «гарячу область», яка служить посиланням. За своєю дією схожий на тег <area> .
Синтаксис
| HTML | <object usemap="#ідентифікатор"> <map name="ідентифікатор"> <a href="URL" coords="координати"> ... </a> </map> </object> |
| XHTML | <object usemap="#ідентифікатор"> <map id="ідентифікатор" name="ідентифікатор"> <p> <a href="URL" coords="координати"> ... </a> </p> </map> </object> |
Обов'язковий атрибут
Ні.
Значення
Набір координат визначається формою « гарячої області », яка задається атрибутом shape . Відлік координат зазвичай ведеться від лівого верхнього кута об'єкта або зображення і вказується в пікселях.
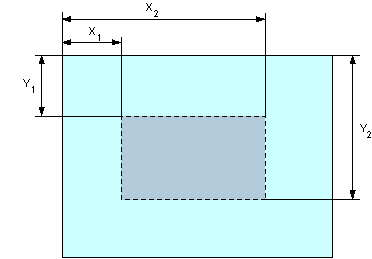
Для прямокутника ( shape="rect" ) визначається чотири координати — X 1 , Y 1 , X 2 , Y 2 , як показано на рис. 1.

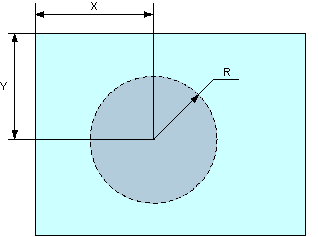
Для кола ( shape="circle" ) визначається три координати — координати центру кола (X, Y) і її радіус (R), як показано на рис. 2.

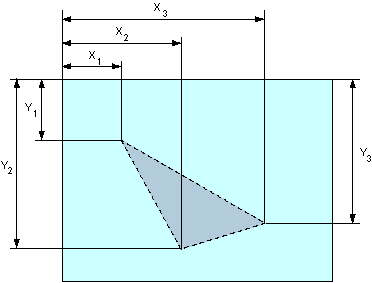
Для полігону (багатокутника) ( shape="poly" ) послідовно вказуються координати кожної вершини (X 1 , Y 1 , X 2 , Y 2 , :), як показано на рис. 3.

Значення за умовчанням
Ні.
